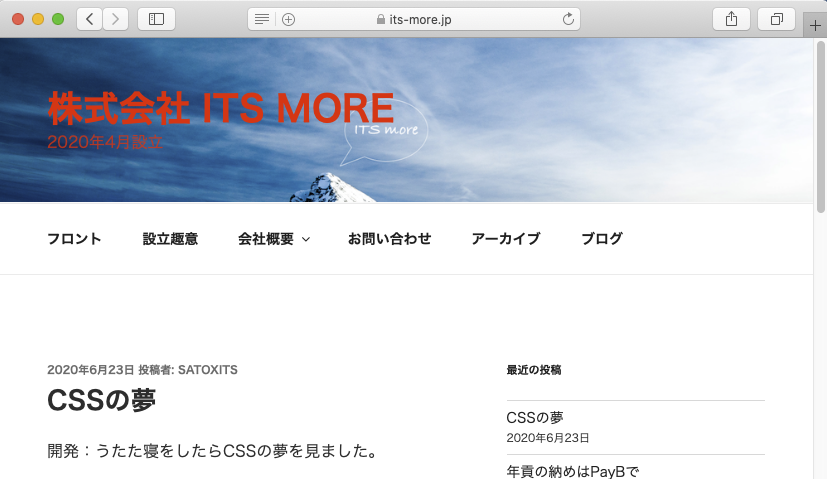
開発:うたた寝をしたらCSSの夢を見ました。
基盤:HTML、CSS、JavaScriptの3兄弟の中では意外にもCSSが一番面白いですね。
開発:これは要するにウィンドウマネージャ記述言語だと思うわけです。で、夢というのは、Macのデスクトップが実は隠しCSSで記述されていた、というものです。
基盤:それはNotesの表示がCSSで記述されてたということころから来てそうですね。
開発:要するに全てのアプリがブラウザアプリだったら、ブラウザがデスクトップなわけです。
社長:ブラウザをXサーバにすると良さそうですね。だれか作ってそうな気もしますが。
基盤:X window server chrome extension でググる。うーん、少くとも Android を X Server にっていう話はあるようです。chrome ウェブストアで ... うーん。探し方がわからない。extension にsocketの作成やacceptが許されるのかどうか。
開発:Chrome で RealVNC という話はありましたね。あれもブラウザというかDOMをディスプレイとして使うという話だと思いますが。
基盤:JavaScript でやるなら、WebSocket というのを使うんですかね。
社長:Chromeのウィンドウの中でFirefoxが動いてたりするとシュールで面白そうですね。
基盤:とりあえず Xeyes じゃないですかね。
開発:そういえばこないだ、こんな遊びをしました。ページのHTMLの中にこんなことを書く。
<style>
p.site-title > a { color:#ff0000 !important; }
p.site-description { color:#ff0000 !important; }
</style>(ここに上のCSSが埋め込まれています)
開発:すると、バナーのタイトルと説明がこんなふうになっちゃうと。

社長:おおっとこれは刺激的ですね。
開発:CSSはHTMLの解釈の前にスキャンされてベタに上書きされてくので、bodyの中のインラインの style が最後に解釈されて残って、こんなことができちゃうわけです。
基盤:こんなことが出来てしまって良いのだろうか。
開発:CSSの scoped が廃止されたのって、こういうことができちゃう処理系とは整合しないからかなって気がします。
社長:さらにこのあたりをJavaScriptで制御すると、コンテンツを書く人が自分の好きにページのデザインとか動きを変えられるわけですね。
開発:制御の元になるデータをクライアント側からの情報として与えれば、閲覧側の好みにも染められますね。
-- 2020-0623 SatoxITS