社長:わたしはこの、HTML5 の details というタグがとことん好きになりました。ですが、WordPress のブロックにないので、いちいち手打ちするのが面倒で、なんとかなりませんかね。
開発:なんで本家でサポートしてないんでしょうか?プラグインとか作ればいいんですかね。
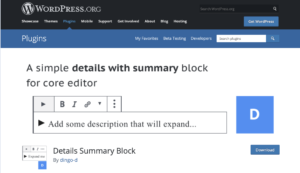
基盤:誰かが作ってるんじゃ無いですかね。んー、details summary WordPress … ああ、ありますね。これとか。

開発:そうですか…
基盤:さっそくインストールしてみましょう。きっと大人気プラグインでしょうね!

基盤:あら… 11ヶ月前に作られたまんまですね。総インストール数30…
社長:まあいいんじゃないですか。非常に基本的なブロックだから、進化したり、インフラと互換性が無くなったりするものじゃないんじゃないかな。どれどれ。
Details Summary Blockプラグインで作ったブロック
これですか。ここにディテイルを書くと。シンプルでいいですね。うーん、でもサマリーの中で改行しちゃうと、変なことになるね。まあ消せば戻ると。あと、カスタムHTMLにしちゃってアウト。まあそういうもんなのかな?ブロックを識別するHTMLの属性ってなんなんだろう?HTML以外に何かメタな構造情報を管理しているのだろうか?
社長:なるほど。きっと他に、いろいろ凝った details プラグインがあるんでしょうね。特に summary の部分の表示ですけど。まあわたし的んはとりあえずこれでOKです。ところで、このブロックの構造って、そもそも WordPress はどうやって管理・認識しているんだろう。
開発:最終的にクライアント向けに吐いているHTMLは単なる details タグですね。そこからは、これが Details Summary Blockプラグインで作られたとか、引き続きそのように編集されるべき要素であるとうことは伺いしれません。示唆的なコメントも付いて無いから、他にメタ情報が記憶されているんでしょうかね。ブロックを別の型のブロックに変換するとか、ビジュアルにドラッグして入れ子を管理してやるとか、できると良いですね。
社長:変換という機能はあるよね。変換対象が狭い気がするけど。まあわたしら、まず WordPress の基本からして知らないからねー。それでも使えるのが素晴らしいというか。
--
2020-0526 SatoxITS
