開発:それでは extension 第3日目、行きたいと思います。
社長:今日は午前中から活動ですか。
基盤:裁量デーっス。
日本語e生活環境整備
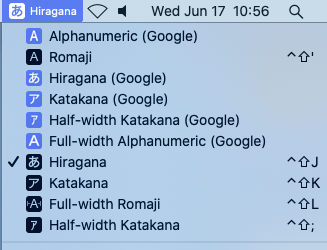
開発:それはそうと、昨日の終わり頃からどうも日本語入力がバカになってるなと思ったら、Google IME じゃなくてMacOSのお仕着せのになってたんです。
開発:何かの拍子にショートカットが変わったようなんですが、この際オリジナルのには潔く退場してもらいたいです。
社長:昔の「ことえり」って出てた時代のはとても良かったと記憶しているのですが、今のはひどいですね。MSIMEと比肩するというか。日本語IMEに日本人が関与してないんじゃまいか?
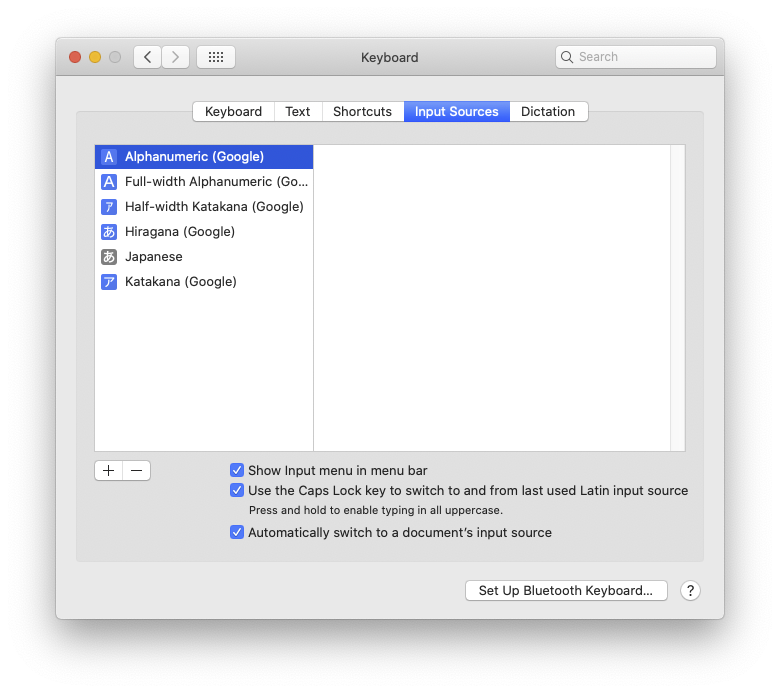
開発:それでシステム環境設定を見ると、一人暗い感じのやつがいたので、こいつを ー で消すことにします。
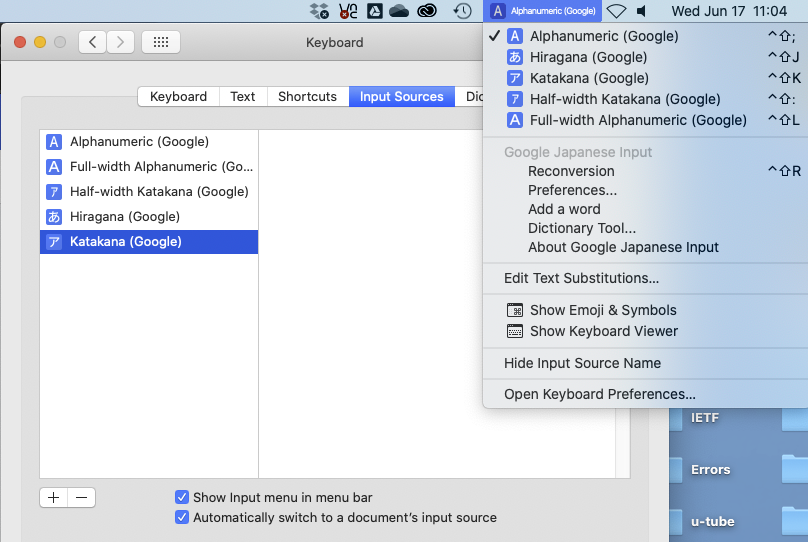
開発:するとこのように気持ちの良い状態になりました。
基盤:素晴らしい。
社長:今後当社の標準環境としましょう。
Vivaldiにごめんなさい
開発:それで昨日、どうも Vivaldi は extensions に対して扱いが冷たいのでは無いかと思ったので、本家の Chrome のほうでやってみましたら、状況は似たようなもの。Vivaldi のせいではありませんでした。というか、インタフェースはChromeとまったく同じ、特に何も足してないし引いてもいない。
開発:実は、パッケージの更新方法について勘違いしていました。
開発:Chromeのextensionsを開くと、そこには先客がいました。それでこの画面を見て気づくのは、画面上の「Update」は全てのextensionに作用するボタンだ、ということです。個々のextensionには、Detaile, Remove の段に更新のアイコンがありました。いや、これは気づいてはいたのですが、なんで「Update」というテキストで表示してくれないんでしょうかねえ?ついテキストで表示されているボタンのほうへ目がいっちゃうじゃないですか。
社長:せめてmouseover で説明が出るとか、いっそ右クリックでコンテクストメニューで良いですね。
社長:コンテクストメニューと言えば、そもそも今出ているのがどのようなコンテクストのであるのかユーザが把握してない事も多いから、違うコンテクストに同じ名前のメニュータイトルが出てくるのは極めてよろしく無いですね。同じ画面に同じ名前のボタンがあるのもまたしかり。
開発:GoogleのUIって、提供する情報を削りすぎてる傾向がありますよね。Appleの真似のような気もしますが、気配りが不完全というか。
基盤:でもこれ、素人のエンドユーザさん向けには寡黙過ぎると思いますが、自分で extension 作ろうって人がここで引っかかるのはどうかなという気もしますが。
開発:いえいえ、せっかくこういう楽しいフレームワークがあるなら、もう誰でも extension 作って楽しめる環境であるべきです。というかそもそも、カスタマイズと extension はシームレスであるべきだと思うんですよ。だから素人向けも玄人向けもない。
基盤:でもそろそろ extensions のチュートリアルくらい頭から読んだほうが良いのでは・・・
開発:まあそれはおいおい。こういうのは最小限の情報から推測するゲームが面白いわけです。
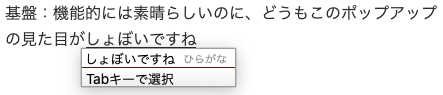
社長:それはそうとさっきから、やっぱりGoogle の IME は本当に気持ちが良いですね。
基盤:機能的には素晴らしいのに、どうもこのポップアップの見た目がしょぼいです(笑)
ウォーミングアップ
社長:それでは本題に入りましょう。軽いところから。まず extensions に掲示する時のアイコンを設定したいですね。
開発:chrome extensions icon でぐぐる。一発で出てきますね。こうやってオンデマンドに調べれば十分なので、別に頭からチュートリアルなんて(笑)
基盤:がっつりサイズが指定してありますね。今どきは自動的にリサイズしてくれるのがふつうでは?
開発:ああ、それも説明がありますね。何でもいいよって。ただ真四角にしてねと。では、設定して、リロード 🙂
社長:出ましたね。やっぱアイコンがあると気分が上がります。このバージョン番号は?
開発:それが、extension の作成日付という考え方が無いように見えるんです。これは apt でも思うんですが、なんで日付という重要な情報がデフォでないんでしょうね?仕方がないので、バージョン番号に折り込みました。
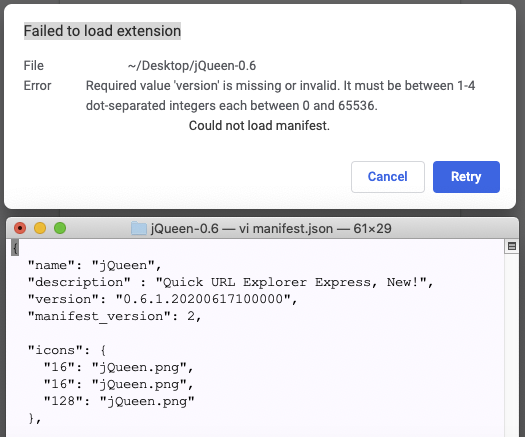
基盤:バージョン番号って何でもいいんですか?
開発:ドットで区切られた4つの整数、各整数は0〜65536、っていう規定ですね。そうじゃないと怒られます。
基盤:つまり64ビットに収めたいってことですね。
開発:そうなんですが、上の例にもあるように、2020061710 でも通すんですよ。マニフェストのバージョンによるんでしょうかね。manifest_version 2 なら 32ビット整数まで通すようになってるとか。
社長:後方互換性の問題があるとしたら、16ビット整数にしとくのが安全ですね。配布する段階になったら再検討しましょう。
開発:いやあそれにしても、Google IME は気持ちいいなあ。
社長:本当に良いと思うものには払いたくてもお金が払えなかったりして変な世の中ですね。せめて当社CCで称賛しましょう。Google IME、ITS認定クリエイティブコモディティ金賞確定です。
開発:ただクリエィティブというより、良い意味でのコンベンショナルというかクラシカルですよね。Vivaldiはまったくクリエイティブなんですが。
* * *
社長:それでは何か少し本格的なものを。
開発:file URL については、セキュリティ上の問題とかでちょっと調べる必要があるかなと。
社長:まあそれはそう急ぎではないです。それより私はこの、WordPressのエディタの不便さをなんとかして欲しい。即刻。特に、コードブロックのスタイルを変えるとか。extension で何とかなりませんかね?
開発:うーん、とりあえず現在見ている要素のHTMLエディタを起動するとかですかね。。
社長:それなら、選択した部分の翻訳をしてくれるなんてのもあるとうれしい。
基盤:そういうのは既にいっぱいあるんじゃないですかね。それはそうとお腹がすきました。
社長:午前から活動してますしね。では一旦ブレーク。
* * *
社長:それでは再開しましょう。ところで、さっき食事をしながらiPhone見てたら、最近翻訳ソフトでは DeepL てのがホットらしいですね。
開発:いろんな選択肢があるのは良いことですね。タイ語とかもいけるんですかね?
社長:さたぽん行ってみましょうか。
基盤:・・・ アジア圏だと日本語と中国語だけのようです。
社長:だめじゃん。ステマだったのかな?
WordPress と折り合う
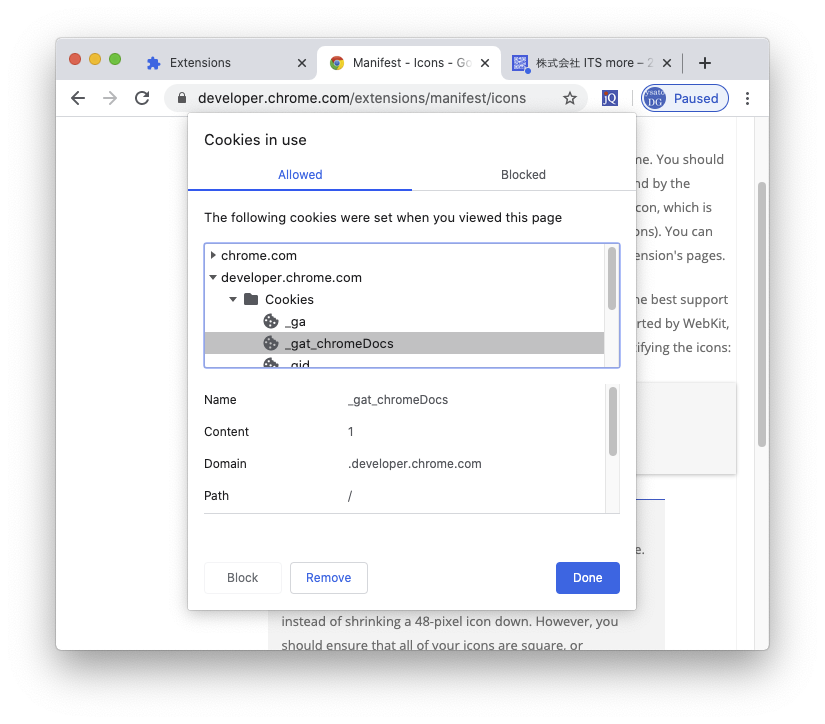
開発:それで extension の基本、特にコンテクストメニューでは、現在どんなコンテクストに居るのかを知るのが第一歩だと思います。次にそれを表示する。加工して反映させる。たとえば、Cookieとか。
基盤:それ、Vivaldiでもやってますね。調べたらChromeからしてあります。URL窓の左の鍵マークから。
開発:そ、そうだったのか・・・
社長:思い出しました。WordPressの現在の編集ブロックっていうのは、どういう風に見えるんですかね。
基盤:とその前に。検索すると chrome の extension で、HTMLとかCSSのエディタって沢山ありますね。まずはこういうのを試してみてはどうでしょう?きっと誰かが作っているに違いないものをゼロから再開発する時間がもったいないと思います。楽しいとは思いますが、われわれの時間は有限で、やりたい事は無限にあるのです。
開発:まあ、そうですね。
基盤:それで、例えばこのページ。「16 Best WordPress Chrome Extensions that You Should Try」。2018年11月の記事ですから賞味期限内と思います。
Why You Need WordPress Chrome Extensions?
Google Chrome is the most popular web browser in the world. It comes with hundreds of add-ons to easily perform several tasks within your browser.
You’ll find many useful WordPress extensions that can help with the website development, editing blog posts, check for grammar and spelling mistakes, manage tasks, and more.
Since there are thousands of extensions available, it becomes difficult for beginners to find the right tools they need.
To help you with that, we did the research and picked the best Google Chrome extensions that you can try.
開発:ありがたいことです。
基盤:で「editing blog posts」に飛ぶと「How to Add a New Post in WordPress and Utilize all the Features, Last updated on January 2nd, 2020」です。これは、現行のWordPressのエディタの解説でした。それでこの中で気になるのは「The classic editor will be supported until the end of 2021, and we strongly recommend all users to create a plan for switching to the new WordPress editor.」という部分です。
社長:うーん、そうですか。私はほぼ使った事無いけど、Classic Editor のほうが使いやすそうな点もあると思うんですけどね。まあ、New Editor についても、ほとんど何も知らずに使ってるわけですが…
開発:でもこの元の記事、16件あるけど、HTML編集を助けてくれそうなextensionは一つも無いですね。CSS編集のextensionは関係すると思いますが、特定のCSSファイルの編集というより、どのCSSが採用されているのかが追えないというのが最大の問題なわけです。サイト全体に影響が及ぶような変更もしたくないし、今編集しているそれだけに固有のスタイルを定義したいってことはあって。だから、style 属性でも良いし、行儀悪くても body 内の style 領域だって構わない。
社長:具体的なイメージを絞りましょう。確かにHTMLの中身の編集というより、メタ情報の設定が問題だと思います。だから、指定した要素のクラス名を設定できる、それだけで良いかなという気はします。あとは details の編集。これについては、簡単なプラグインは入れましたが、手打ちするのと大して変わらないなという気はしています。
開発:それで今思ったのですが。刹那的なスタイルで、さすがにstyle属性で指定するのは嫌だとか、2回以上使うもの。それって、こういうのも有りじゃないかと。
9pxで青く表示されるテキスト
開発:上で in8px というスタイルを定義したので、以下でも使えるはずです。
「高度な設定」での指定。
開発:やはり。編集モードでは他のブロックにあるCSSが見えないのか適用されませんが、プレビューや公開版ではこのCSSが適用されています。
社長:うーん、これはお手軽で便利。野蛮で下品な感じではあるけど。わたしはこれでもう満ち足りました。
基盤:ページローカルなCSSというのは、ページをポータブルにする意味でも良いですね。
開発:それで思ったのですが、これは前にも話に出ましたが、現在のページを一枚の、外部参照のない1つのHTMLにするというプラグインは面白いかなって。もちろん、data URI を使うわけです。
基盤:WordPress って、ページというか文書のヘッダを定義する機能ってないんですかね?それがあれば、後ろめたさもなくできるし。meta が定義できたりするとうれしいし。
社長:それ、どっちも良いですね。その線で検討しましょう。ちょっとブレーク。
* * *
開発:それにしてもこれって、WordPress がまともに CSS のエディタを提供してないのが元凶ですよね。サイト単位の「追加CSS」とかサイドバーの中にちまっとあったりして、何考えてんだって感じです。
社長:それはそうと、全英女子オープンの開催の可否って6/16日に決定って聞いてたけど、どうなったんでしょうね?
基盤:イージス・アショアの配備、撤回ですって。説明会で昼寝してたおっちゃんのせいですかね?
経理:3,500億円の節約ですって。うちの経費の35万年ぶんくらいです。
基盤:その頃にはもう、さざれ石が岩男になってコケが蒸してますね。
営業:トランプが嫌がらせとかして来ないと良いですが。
開発:そんな時は接待ゴルフですよ。日本の全英女王を連れて。
基盤:桜を愛でる会に招待して日本文化に理解を深めてもらうとか。
社長:そういえば10万円のプレゼント、忘れずにもらいにいかないと。
イメージカラー
開発:それはそうと、ページの最後にあるフォームの「コメントを送信」ですが。これの背景色ってどうやって変えるんでしょう?インスペクトすると「input id=submit class=submit value=コメントを送信」ですから、subumit を定義してやれば良いのかなと思ったんですが。rgb (118, 118, 118) がどこから来ているのやら。
基盤:それを追っかけると、TwentySeventeenの本丸 style.css に行き着きますね。
https://its-more.jp/ja_jp/wp-content/themes/twentyseventeen/style.css?ver=20190507
...
input[type="submit"]:focus {
background: #767676;
}
基盤:0x76 = 118 です。なんでインスペクタが10進で表示したがるのかさっぱりわからないですが。あなたはISOですかっつーの。で、その css では 767676 が山のようにベタ打ちされてます。
開発:CSSって定数の定義とかできないんでしたっけね。言語としてはアンビリーバブルですが・・・
基盤:まあ、grep color style.css しても同じノリです。
社長:それ、全部我が社のテーマカラーにしてしまいましょう。
基盤:それでは試しにすみれ系で。 :g/#767676/s//#8080ff/p ・・・ おっと、流石にあちこちがすみれっぽくなりました(笑)
社長:うーん、すみれ色は好きな色ですが、会社のカラーとはちょっと違うんですよね。ですが、最近はRoyalBlueもちょっと違うかなという気はしており・・・
開発:それと私が思うに、その会社やサイトをどういう色使いで見たいかという、ユーザ側の好みだって受け入れるべきだと思うんですよね。各サイトごとのclient side cssとかで。もちろん、WordPressなりでその辺の選択を可能にしておくとか。そもそも、サイトのテーマだって、TwentySeventeen 以外で見たい来訪者だって居るんじゃないかと。今のところは、サーバ側の管理者が一つを選択するしか無いわけですが。
基盤:商品だって、消費者が色を選べますからね。まあ会社のエンブレムとかは別として。BMWはやっぱりブルー。
開発:わたしは Go とか Chrome とかのサイトの脱力系の色使いが、時々こっちの気分に合わないことがあるんです。たとえばリラックスモードの時と戦闘気分の時では、色を変えたい。
社長:まあ、コンテンツ側が許可している選択肢であれば、何を選んでも構わないから良いですね。
広報:会社のイメージカラーですが、青系ですと、ラピスラズリが一つの選択肢かなと思います。幸運を呼びそうです。
社長:それ、私も昨日そう思ったんですよ。
基盤:でも、ラピスっても色々な色があるよね?しかも模様を含んでるというか。
社長:これはぜひその線で検討しましょう。
* * *
社長:ところでさっきスタイルを変えた時、どっかにキャッシュされてて変更が反映されないというようなことがありました。各種リロードしてもだめで。
基盤:サーバ側のキャッシュかもしれませんね。
開発:私は「このサイトのキャッシュをクリアする」とか「このサイトのクッキーだけクリアする」とかしたいことがよくあるのですが、それって普通は無いような気がします。
基盤:このページに関連するキャッシュだけクリアする、というのもほしいですね。
社長:WordPressの件はなんとなく喉元過ぎたというか、旬を過ぎてしまいましたので、そっちの方から入ると良いかもです。
開発:キャッシュされているサイトやページのマップを作るというのも良いかもですね。で、そのマップの上でクリアを指示する。
基盤:いわゆるオフラインブラウジングと関係しますね。
社長:それはそうと、そろそろ飲みに行きましょう。
* * *
-- 2020-0617 SatoxITS