社長:このサイトの背景画像ですが、バナー的な状態になった時の色合いが暗くて嫌です。
開発:縮小とか圧縮するアルゴリズムがイマイチなんでしょうかね。誰がやってるんでしょう?
基盤:ページのソースはこうなってますね。

開発:へー、img に srcset っていう属性があるのか。
基盤:1000w というのがオリジナル、300w と 768w は WordPress が生成したものと思います。しかし、1000w とかめっちゃ笑ってそうですねwww
1000w
768w

300w

開発:なるほど、WordPressが縮小した段階では色合いは正常なんですね。てことは、表示するブラウザ側の問題なのか。
基盤:そもそも、今どきのディスプレイの解像度なら、縮小されてない1000w を選択して使ってるんじゃないですかね。で、これをMacのScreenShotで切り出すとクリアですが、

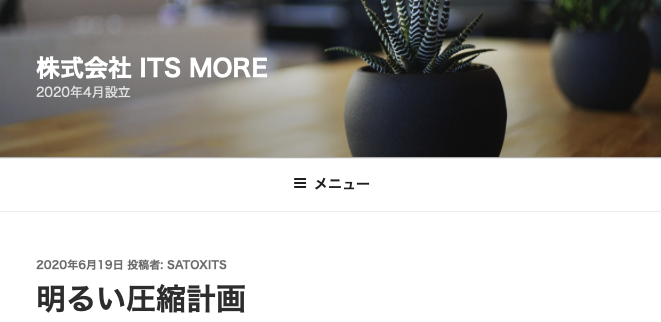
基盤:ブラウザのサイトバナーは煤けてしまい、

基盤:印刷するとこんなふうになってしまい、

基盤:Acrobatにかかるとこんな有様です。

社長:わたしはこの、印刷の時の状態だけはなんとかして欲しい。すこし吐き気をもよおします。なんなら表示しないほうが良いくらい。
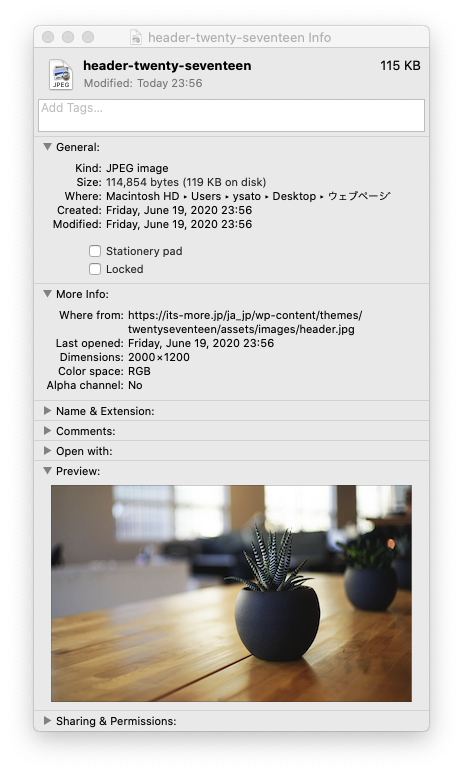
開発:Twenty Seventeenのオリジナルだとどうなりますかね。
基盤:バナー状態でこう、

基盤:印刷状態でこうです。

社長:うーむ、なんかアスペクトが変になりますが、色合いは完璧に保持されてますね。何が違うんでしょう?
基盤:ページのソースを見るとこうなってます。

開発:ありゃ、srcsetとか無いですね。高解像度のが一つだけ。うーん、てことは一つの画像をベースにブラウザで適宜加工しているということですね。ブラウザ側の問題か。
基盤:このバナーのすすけ具合、Mac でも Windows でも Ubuntu でもラズパイでも、ブラウザにもよらず、ほとんど同じですね。
開発:ということは、元の画像でなんとかするしか無いと。Twenty Seventeen のあの画像は何が良いのですかね?
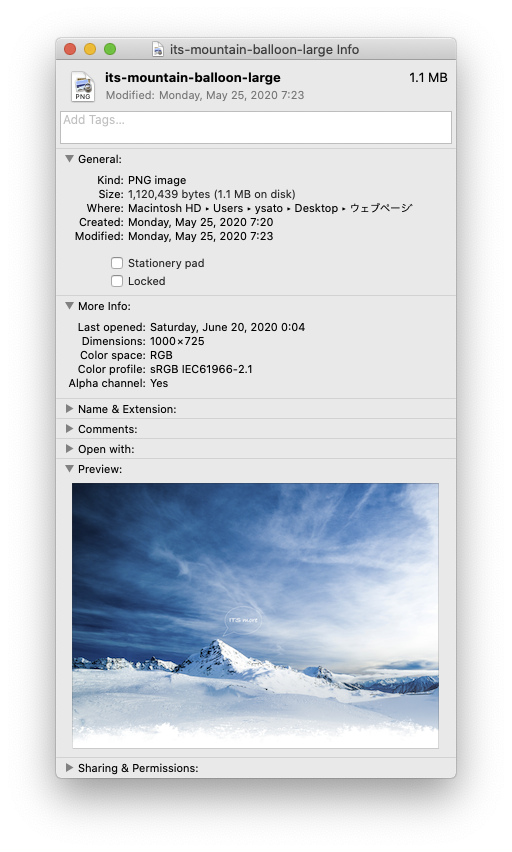
基盤:ダウンロードして属性を見るとこういう感じです。

開発:おっと意外、画面サイズは幅が2000ででかいけど、100KBちょっとしか無いと。ぼかし入ってるから情報量的には少ないんですね。
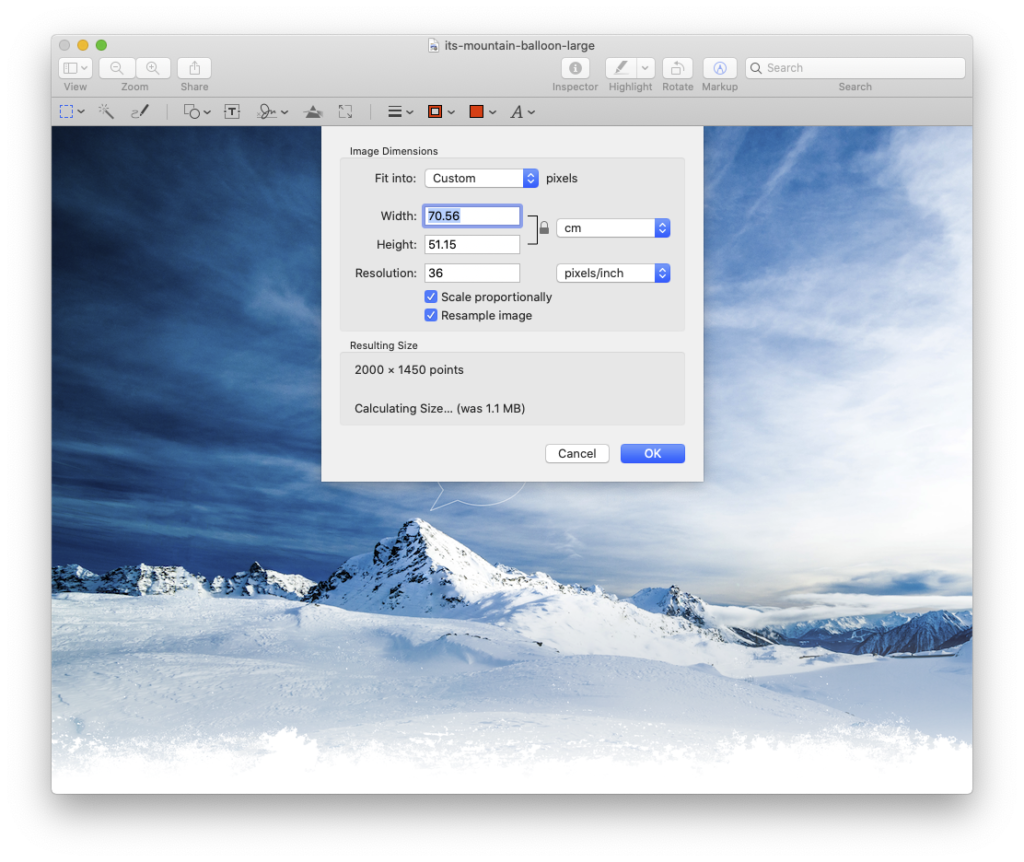
社長:うちのあれが暗いのは、圧縮するからじゃなくて、横1000のを引き延ばそうとして補完しているからかもですね。
開発:かも。じゃああれをDimensionだけでかくしたらどうなるんでしょう?
基盤:これが現在の状態。

基盤:Previewでサイズだけ大きくしてみます。ていうか、プレビューって名前が紛らわしいですが、素人から見れば万能の画像加工ツールですね。

開発:あ、WordPress の推奨は幅2000なんですね。
基盤:おー、横2000にすると見た目画質変わらないのに3MBになっちゃう。補完した情報のぶんが埋め込まれたってことですかね。この辺が PNG ってことかな。

基盤:・・・ でも、そうやっても状況はまるで状況は変わらず。
開発:いったい何が違うんでしょうね。なぜ TwentySeventeen のはうまくいってるのでしょう?
基盤:あれとうちのとは、色的にまったく違いますけどね。


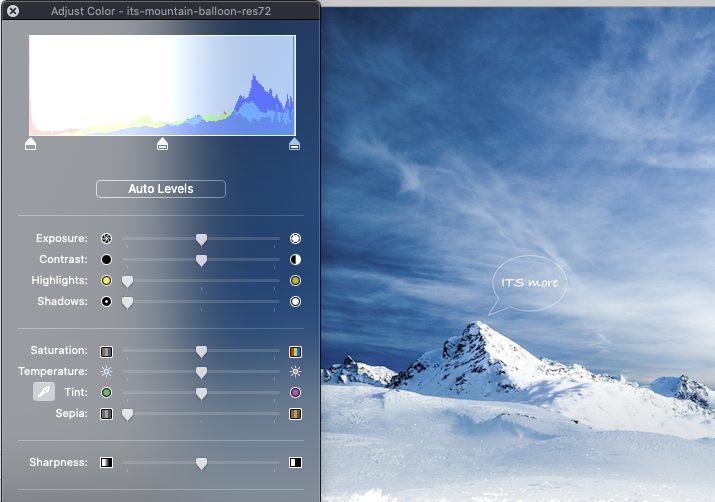
基盤:PreviewとかColorSyncで色調整したり、サイズ変えたり JPEG 圧縮したり Adobe の色モデルを選んだり、パワポで圧縮してみたり、色々してみましたが、結局バナー状態になると煙っぽいもやがかかった見たいになりますね。
開発:サイズ4MBでも100KBでも、ディスプレイ上の画質はほとんど変化しないので、Ubuntuのデスクトップ画像の時のように、圧縮の仕方で色がおかしくなるという話とは何か違う感じがします。どうやらうちの壁紙って、100KBで十分て感じもしますし。伸長の問題でも無いような。
基盤:てか、ColorSync が Save で固まるんですが。teminateできず。暴走してるとかでも無く意味不明。
開発:うーん、こういう色の調整って難しそう。我々には、ちょっと手に負えないですね。
社長:まずは単色画像でやってみるとか、ただのbackground-colorでやってみると何がどうなってるかわかるかなと思いますが。でも、今日はとりあえず撤退しましょう。
基盤:MacOS Catalina 10.15.5 が来てますんで、アップデートしておきます。
-- 2020-0619 SatoxITS
