社長:当社喫緊の課題は、このページを印刷する時のバナーを、明るく気持ちよい色にすることです。
開発:それで調べたのところ、印刷する時に適用するCSSを、@media print { CSS } みたいに書けるようです。
基盤:当社のページの中で変更したいのはこの id="masthead" の header の部分と思います。

開発:ということは、@media print { #masthead { CSS } } を追加すると。
基盤:昨日 Simple Custom CSS というプラグインを入れたので、これに書いてみます。とりあえず背景イメージを指定。

開発:このプラグイン、表示幅が自由に変えられるし、使いやすいですね。管理画面のあの帯状CSS窓、超不愉快。
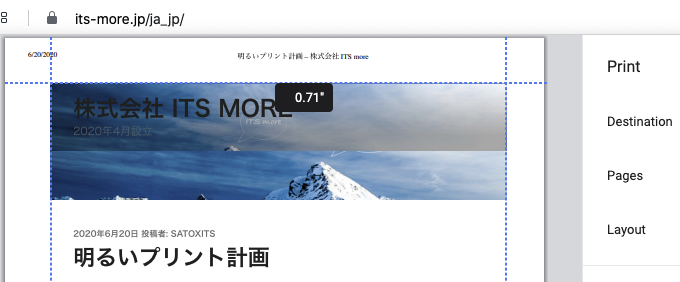
基盤:なんか /* */ のコメントを書くと拒絶されるのが不思議ですが、それはさておき。でもって印刷プレビューを見る…

社長:おおーっと、なんだコリア?
開発:ははあ、なんかスクリーンをかぶせてるみたいな感じですね。その加工処理がよろしくないと元の画像を汚くしてしまう。
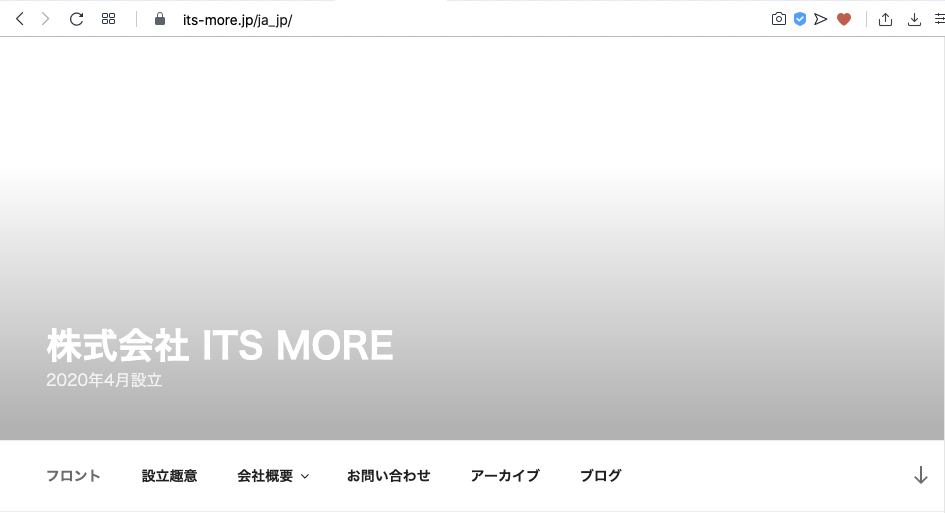
基盤:で、真っ白い画像を設定するとこうなります。

開発:なんだそういうことか。グラデーションを掛けたがってるわけですね。それで無理が生じる。
基盤:そもそもが、フロントページがこういう状態ですから。

開発:そいつをやめされば解決、ということか。
社長:なるほど。先が見えましたね。ちょっとコーヒーブレークしましょう。
* * *
社長:それはそうと、この @media というのは CSSをセットで切り替えるのに使えるわけですね。ひょうたんから駒のような。あと、PDFの可視署名の領域をこれで指定できるとわたしはうれしい。
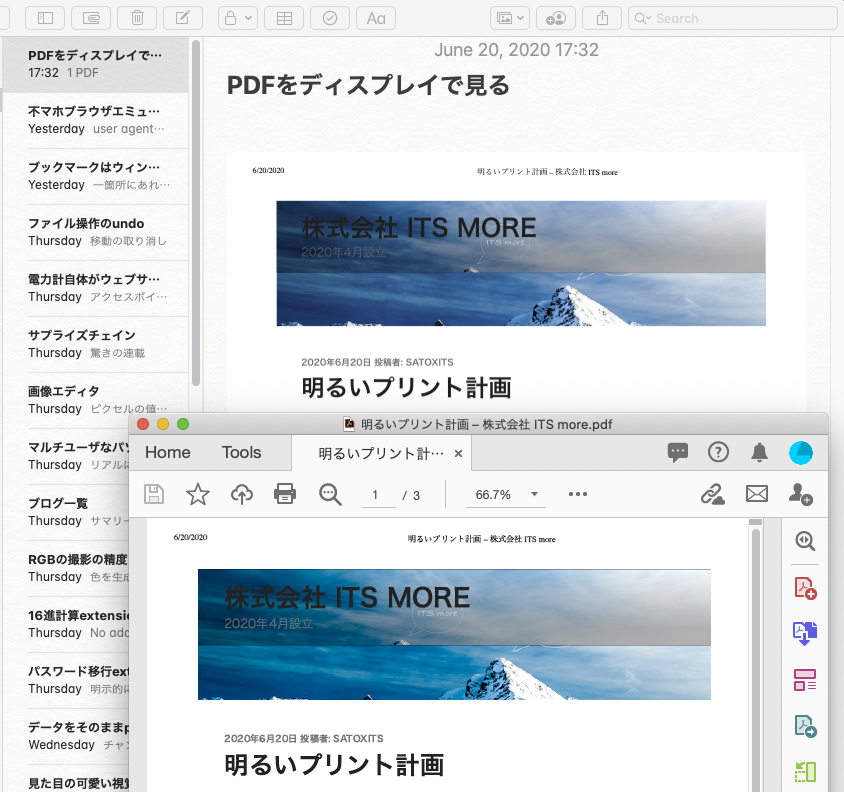
開発:あと、これでPDFを作ると、印刷用に調整されるようです。まあその名のとおりですが。でも、PDFをディスプレイで見ることは多いわけで、ディスプレイで見る用に色調整したPDFができると良いですね。
基盤:なんせもう、Acrobatにかかるとこんなですから。

基盤:ああそういえば、Catalina アップグレードしたら、Notes 内の静止画とか動画の属性表示がされるようになったかなと期待したのですが、相変わらずです。そういう方針なんですかね。他に、属性を表示するという何かのモードがあるのかも知れません。

* * *
社長:さてそれで、そのスクリーンみたいのをのける方法ですが。
開発:マウスに反応しますから、onホニャララで CSS を切り替えてるんでしょうね。
基盤:まずはこのフロントページをまるっとダウンロードして grep しましょう。ああそうそう、画面を小さくするとこの曇がかかるんですよね。grep @media ... ああ、style.css かな。へー、CSS って複数のクラスに対して定義するのはこうするのか。
開発:ちょとこれ、-webkit-transform:rotate(90deg) とかあるんですが。これってスマホを横にした時に適用されるやつですよね。
基盤:この霞をかけるかどうかって、たぶん display:none; でやってそうな気がします。たぶん、半透明のをかぶせてるんでは。grep grad ... あ、これっぽいですね。linear-gradient。.custom-header-mediaにかかってます。
.custom-header-media:before {
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#000000+0,000000+100&0+0,0.3+75 */
background: -moz-linear-gradient(to top, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 75%, rgba(0, 0, 0, 0.3) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(to top, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 75%, rgba(0, 0, 0, 0.3) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 75%, rgba(0, 0, 0, 0.3) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#00000000", endColorstr="#4d000000", GradientType=0); /* IE6-9 */
bottom: 0;
content: "";
display: block;
height: 100%;
left: 0;
position: absolute;
right: 0;
z-index: 2;
}
開発:とりあえずそれ切ってみては。j
基盤:ではとりあえず改名して…


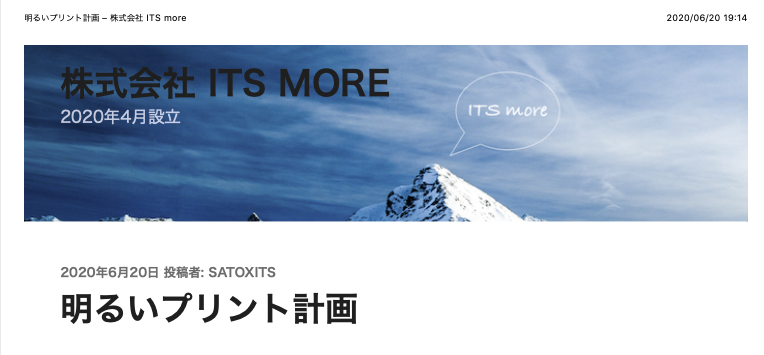
基盤:曇りがとれました。とってもクリンビュー。
開発:よっしゃー。では print は?

基盤:かくの如く。
社長:素晴らしい・・・ おそろしく気分が爽やかです。
基盤:それにしてもこのスモークみたいなの、なんで掛けたがってるんですかね?ずっと不愉快だったんですが。
社長:いやーメデタイ。祝杯を上げに行きますか。
開発:いや、まだ店が開いてないと思います。
基盤:それはそうと、WordPressサイトで直接スタイルを変更するのかったるいですが、ローカルでこうやって試すのが正解ですね。あと、Simple Custom CSS に書いた CSS がどこにあるのかと思ったら、ダウンロードしたページのファイルの saved_resource というファイルに入ってます。これってつまり、URL でアクセスできるものでは無いもののように思えます。
* * *
社長:あとは、印刷した時の文字も白抜きにしたいかな。

基盤:.site-title と .site-description の color を white に、ですね。… あれ?description は白になりましたが、title が抵抗してますね。

開発:印刷結果に対しては DevToolでインスペクトできないよね… セレクターはよくわからん… この「>」 というのを使うとよいのかな?
基盤:.site-title > a … できました。
@media print {
p.site-title > a { color:#f0f0ff !important; }
p.site-description { color:#f0f0ff !important; }
}
社長:完璧です。飲みに行きますか。
開発:いや、少し整理してから…
基盤:まずこの、画像や文字をどう重ねているのかと思ったら、 この z-index というやつです。これの値が大きいものほど上に来る。
開発:なるほど。シンプルですね。
基盤:で、このスモークを掛けたり消したりですが、jquery.js の中に style.display=none なんていうのがありますから、おそらくイベントを拾ってそうやって制御しているものかと。いや、もうコードが人間が読むようにできてないんで追う気にはなりませんが。JavaScript のプリティプリンタにかければよいのかな。しかしこれ、テキストとして配布する意味あるのかな?
開発:chrome の extension にプリティプリンタとかありそうですね。それであのCSSの @ほにゃららというのは?
基盤:ああそれで、@media print の場合に DevTools が使えんという話が出ましたが、あれ、 DevTools の中に「Emulate CSS media type」というのがあって、そこで「print」がえらべます。つまり、ブラウザで印刷イメージを直にブラウズできるということです。
社長:えー、それならわたしのブログなんて、デフォルトで print エミュレーションで表示したいですね。
開発:print の他には?
基盤:とりあえず print と screen しかないですね。ここをユーザが自由に定義できれば、@mypref1 とか、@happy とか。
開発:メディアじゃないとは思いますけどね。そこに出ている、prefers-color-scheme というのがそれ相当じゃないですかね。
社長:うちが思うような使い方は想定されてないけど、使える、という話ですね。
開発:個別のユーザが、特定のサイトを見る時に適用するCSSを定義できるとハッピー。そういうことですね。
基盤:それではもう、今日の変更を本ちゃんの style.css にベタ書きしてしまいますね。えいっ。
社長:でこれを印刷して、デジタル署名して、アップロード… そう、この作業を自動化したいとう事で、extension という話になったような気もしますが。あーっと、PDFにするとAdobeで色合いが変になる問題が。
開発:そろそろ飲みに行きましょう。
社長:今日はメシウマサケウマだなー。
-- 2020-0620 SatoxITS
