社長:xso のレンタルサーバでもWebSurkitを動かしたいです。
開発:それなんですが、ユーザとして使える入り口が http と ftp と ssh しかないと思うんです。sshの口からサービスするようには工夫できると思いますが、やはり基本、メンテナンス用のデリケートな口ですし。となるとhttp/httpsなんですが、これはWordPressというより Apache, Nginx の設定ということで、おそらくユーザには手が出せないのではないかと。
基盤:なにせユーザには public_html と log しか見えないですからね。
開発:世にWebSocket用のPHPはあるようなんですが、これをxsoで使えるのかよくわからないです。その点、AjaxはHTTPのアクセスログにも出てきてますし、使えるはずです。
社長:ではちょっとAjaxやってみましょうか。
* * *
開発:ところで私はこれをずっと「アヤックス」と読むのだと思ってましたが、Wikiによるとエイジャックスもしくはアジャックスと読むのだそうです。
社長:ちょっとガッカリですね。
基盤:アヤとアジャでは印象が正反対ですからねw
* * *
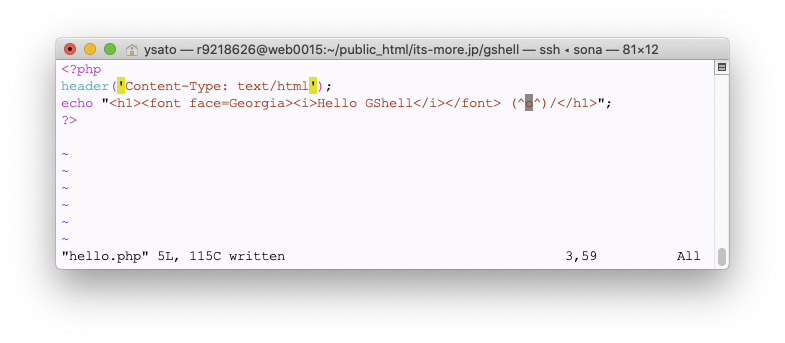
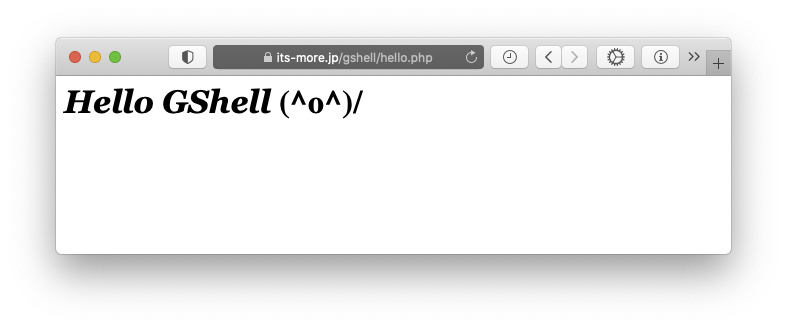
開発:Wikiの例にならってHello worldします。まずサーバ側にhello.php…


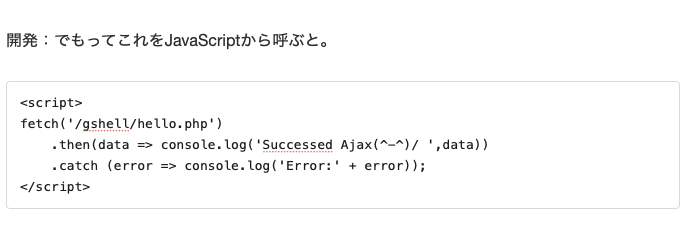
開発:でもってこれをJavaScriptから呼ぶと。
<script> fetch('/gshell/hello.php') .then(data => console.log('Successed Ajax(^-^)/ ',data)) .catch (error => console.log('Error:' + error)); </script>
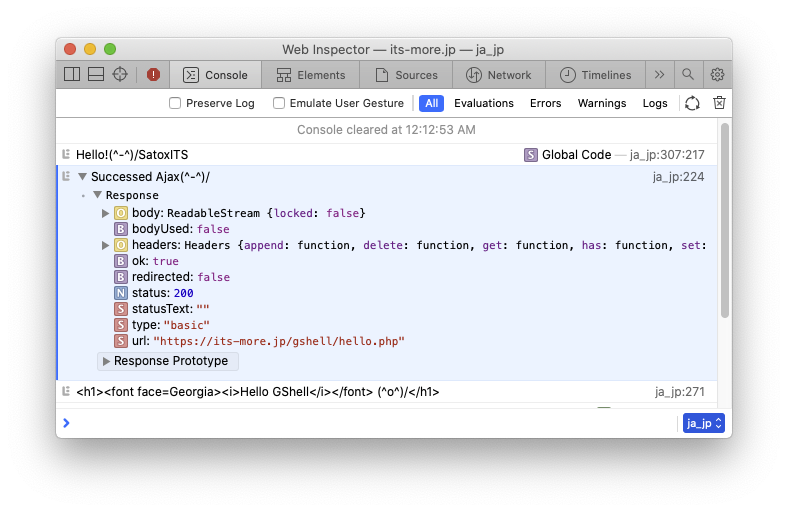
開発:コンソールにこのようにログが出ます。

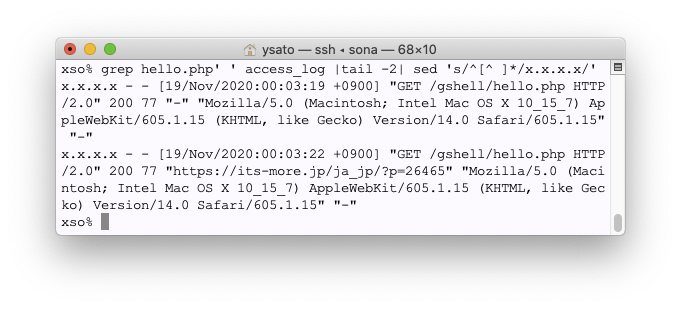
基盤:サーバ側のログはこうなってます。

基盤:1行目がブラウザからURLで指定した場合、2行目がこのページからJavaScriptでフェッチしたものです。
社長:つまり fetch って関数は、ブラウザから普通にロードした場合とまるで同じということでしょうか。
開発:そうみたいですね…
基盤:応答のテキストはどこへ行っちゃったんでしょう?
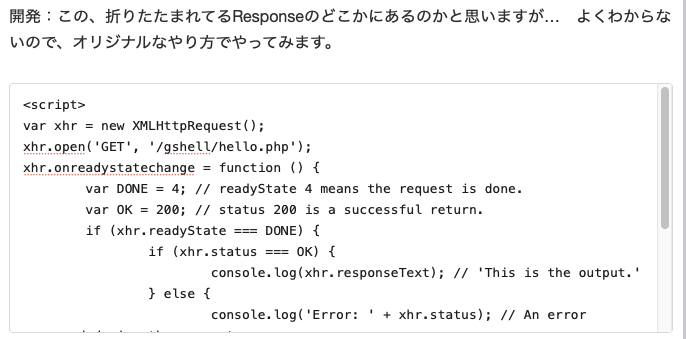
開発:この、折りたたまれてるResponseのどこかにあるのかと思いますが… よくわからないので、オリジナルなやり方でやってみます。
<script> var xhr = new XMLHttpRequest(); xhr.open('GET', '/gshell/hello.php'); xhr.onreadystatechange = function () { var DONE = 4; // readyState 4 means the request is done. var OK = 200; // status 200 is a successful return. if (xhr.readyState === DONE) { if (xhr.status === OK) { console.log(xhr.responseText); // 'This is the output.' } else { console.log('Error: ' + xhr.status); // An error occurred during the request. } } }; // Send the request to send-ajax-data.php xhr.send(null); </script>

社長、基盤:おーっ。
開発:まんま出てきますね。Wikiには「Many developers dislike the syntax used in the XMLHttpRequest object, so some of the following workarounds have been created.」とありますが、ごく普通にJavaScriptらしくて良いと思うんですけどね。
社長:で、WebSurkitやるには、単発のHTTPコネクションレスのリクエストじゃなくて、コネクションを維持したままデータを送信・受信したいわけですが。ミリ秒間隔で。
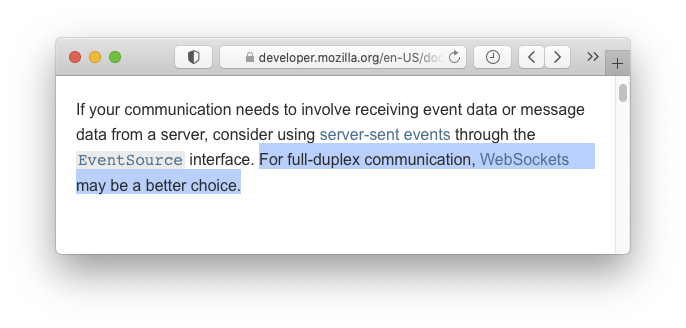
開発:思うにこれは、サーバからダラダラとデータが来るような使い方はできても、クライアント側からはダラダラ送れないんじゃないかという気はしますね。それと、MDNによると「With interactive websites and modern web standards, Ajax is gradually being replaced by functions within JavaScript frameworks and the official Fetch API Standard.」だそうです。
開発:たぶん結論的には、MDNのXMLHttpRequestに書いてあるこれですね。
社長:となると、HTTP の Upgrade ヘッダが使えるか、WebSocket に upgrade できるかどうかっていうところでしょうか。
基盤:2つPOSTでコネクションを張って、上り用と下り用にして、それぞれダラダラ流せばよいのでは無いかという気もします。
開発:・・・ それはアリかもですね。HTTPサーバがだらだら中継してくれればですが。
社長:なんにしても、今更 Ajax でっていう線は無いみたいですね。
-- 2020-1118 SatoxITX