基盤:今日中に来そうですので祝賀会場を設営しました。

社長:次は 0x10000カウント祭りかと思ってました。
開発:良い息抜きかなと思います。

基盤:前回40000祭りは 8/26、GShell 0.2.2 の時でした。
社長:まだ青葉にてみしかどもって感じですね。
開発:まだカイワレでしたね。
社長:今はモヤシくらいにはなった気がします。
開発:モヤシのほうが前段階ではないですかね?
基盤:今回の記念改訂は、TwentySeventeenの1カラム表示かと思います。
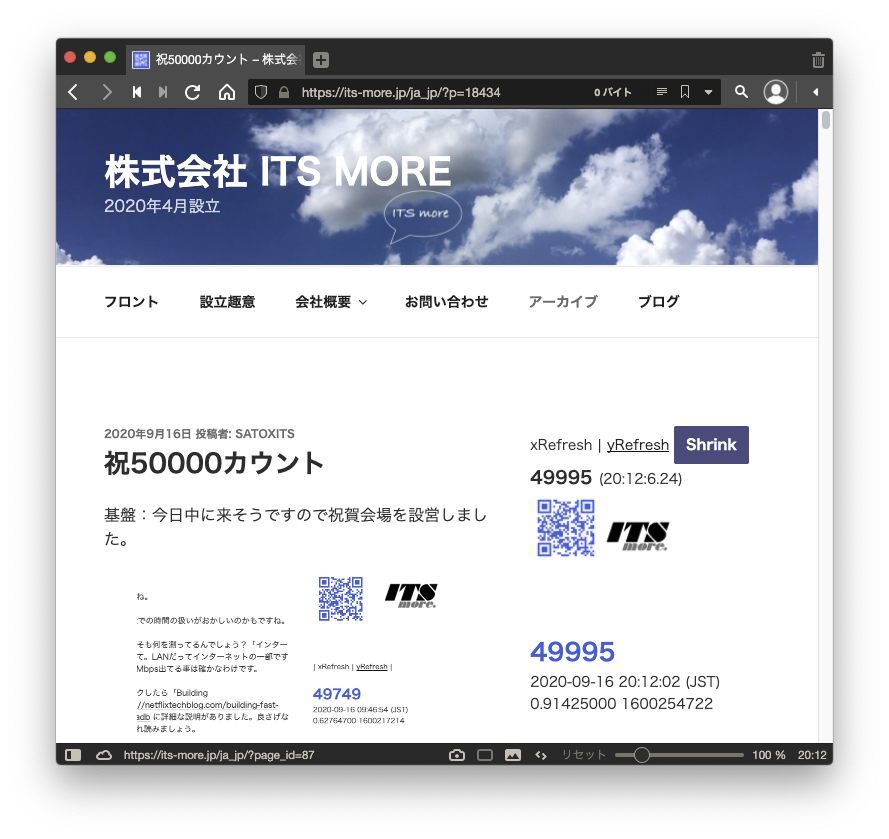
開発:そうですね。JavaScriptでやるので、ついでにブラウザ側のリアルタイム時刻表示も。記念にGJ Consoleも一緒に集合写真を取りましょう。
* * *
社長:ただいま。近くのそば屋で蕎麦を食べてきました。
基盤:あそこで蕎麦を食べるのは珍しいですね。
社長:いや、最近は結構評価してるんです。
開発:ある意味安心感のB級ですかね。
社長:まあ蕎麦湯が帳消しにしてくれるみたいなものですが。
基盤:そう言えば、カウンターが残り130になってます。

開発:あと数時間ですね。
基盤:これから午睡をすると、起きたら終わってたという事態も考えられますが。
社長:・・・たまのお祭りだから我慢しますか。ちょっとコーヒーで一服。
スクリプトの作成
開発:それでは始めましょう。まずは、シングルカラム表示機能から。まずこの場でカスタムHTMLで作って、でき上がったたらショートキーにします。
開発:その1、まずドンガラを作りました。ボタンをクリックすると、JavaScriptが起動する事を確認。

開発:その2、このボタンがクリックされたら、テーマ TwentySeventeen の primary だけの表示にして、secondary のサイドバーを非表示にします。比率はテーマにならって決め打ち。これがボタンを押す前。

開発:そして押した後。

基盤:パチパチパチ。できちゃいましたね。
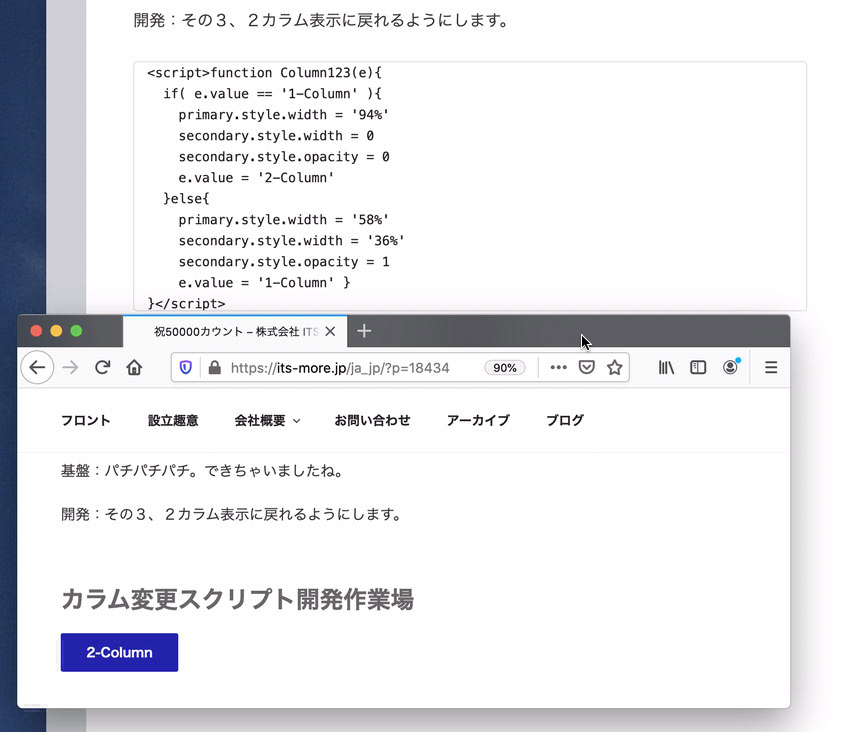
開発:その3、2カラム表示に戻れるようにします。TwentySeventeeの秘伝の比率に戻します。まずシングルカラムへ。

開発:そして2カラムへ。

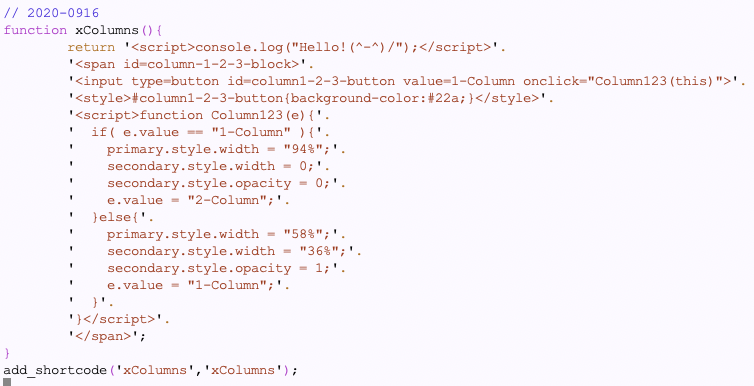
開発:で、機能的にできたので、これをどうサイドバーに組み込むかです。前回パッとみた時には、カスタムHTMLと言うウィジェットが無いように思ったのか、PHPで書いてテキストウィジェットにショートコードで埋め込んだのですが。実際にはありますし、これまでも使って来たわけです。何をどう勘違いしたのか意味不明みたいな。なので、作ったコードをまんま貼り付けます。
カラム変更スクリプト開発作業場
WordPressに仕込む
開発:しまった、知らないうちに寝落ちてました。
基盤:残り70です。
開発:どうも、サイドバーのウィジェットのカスタムHTMLには、script が書けないというか、書くと固まるらしいというところで嫌気がさして寝落ちしてしまいました。しかたが無いのでPHPで書いてショートキーにします。
社長:スクリプトって言っても、ただの文字列をHTMLに取り込むだけなんですけどね。
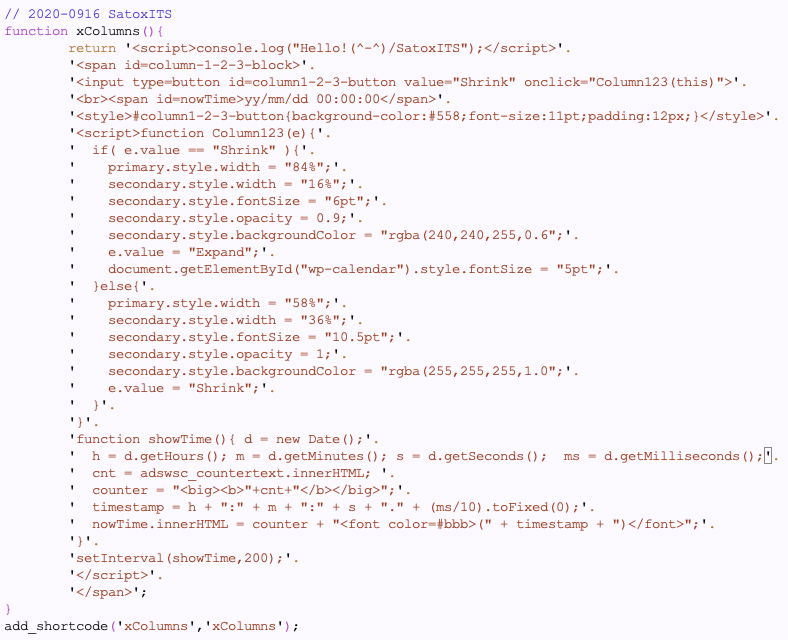
開発:あー、複数行の文字列ってPHPではどう書くんですかね。わからないから一行ずつクォートして、くっつけます。これでどうかな?
基盤:JavaScriptにセミコロンが無いって怒ってますね。
社長:GShellの JavaScriptって、ほとんどセミコロン抜いてますよね。
開発:そうですか。ではこれで。



基盤:綺麗サッパリになりましたw
開発:シングルカラムにしたら、2カラム目にある戻るボタンもカウンターも表示されないということに気づきました。これでは記念写真が撮れません。
社長:思わぬ考え落としでしたね。
開発:ダブルカラムに戻るのはESCキーとかでも良いかと思いますが。せっかくなので、secondary を縮小して半透明にしてすくローラブルにしてprimaryの右に重ねるのが良いかなと思います。
* * *
基盤:あと5になりました。

社長:さすがにいじるのはもうやめましょうw
開発:キリ番監視ロボットって、簡単にできそうですね。カウンターの値になっている innerHTMLが指定の数値とか文字列になるまで定期リロードしつづけて、到達したら止めればよい。ローカルストレージに経過を記録すれば、グラフも書けます。
社長:次回はそれやりましょう。
基盤:あと1.

基盤:ただいま到達しました。

全員:わー、パチパチ。
基盤:でも、アプロ13の帰還シーンのようには盛り上がらないですね。
開発:やれやれでした。
基盤:やはり、サイドバーは消すんじゃなくて、アイコン化して控えめに表示するので良いように思います。
開発:で、それをどこでもクリックすると元に戻るとか。
基盤:小さくする時でも、サイドバーの領域のどこかをクリックすると、小さくなるとか。
開発:小さくする以外にも色々あって良いですね。左クリックで独自メニューが出るのが良いのかなと思います。
社長:キリ番ロボットは別として、編集モードで自作のJavaScriptが動くと良いのですけどね。そうすれば、自動整形とかの機能を追加できるのに。
基盤:それなんですが、開発者モードでUser-Agentをいじったらこんな面白い表示になりました。

社長:なるほど、エディタモードというか、これがWordPressでのページの内部表現というわけですね。
開発:まあ、ページのソースを表示すると、とんでもないことになってますけど。
基盤:データ的には、HTMLにコメントで挟んであるだけですね。
開発:大胆ですよね。
基盤:コンピュータ屋が作ったらこういう大胆なモノはできないでしょうね。
社長:つまり、この形式でサンドイッチしてやると、自作のHTMLがWordPressのエディタで編集可能になるって事ですよね。
開発:色々試してみたいですが、今日はGShellが一歩も進んで無いので、後日の楽しみにしましょう。
社長:お腹も吹田市飲みに行きましょう。
開発:帰ってきたら、GShell IME で [あr] を出すとこまではやりたいですw
-- 2020-0916 SatoxITS