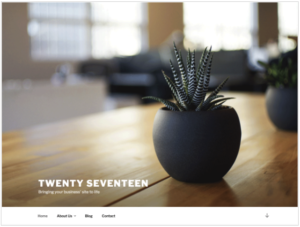
社長:私はこの、WordPress 5.4 の about.php がとても好きです。

開発:さわやかでなごやかですね。
基盤:我が社のカラーにぴったりマッチ。
社長:加えてこの TwentySeventeen のテーマ。

開発:肩の力が抜けます。
基盤:何もコンテンツが無くてもいけますね(笑)
社長:これはたまたま、遊びで作ったサイトの設定をする時に見つけたんです。あれも無駄にはなりませんでした。
社長:思い出したくもありませんが、最初にこのレンタルサーバに来た時にインストールされてた 5.3。あのWのアイコンを間違って押してあのページが表示されてしまった時の気分。嫌なものを踏んじゃったみたいな。おかげでWのアイコンが嫌いになってしまいました。
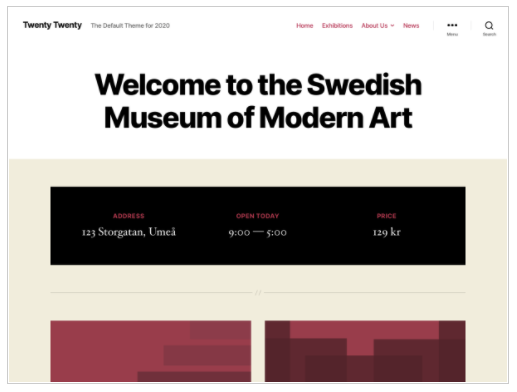
社長:その上、デフォルトのテーマが TwentyTwenty という、これもまた。

開発:何をどうしたらこういう色使いになっちゃったんでしょうね?
基盤:未だかつてこういう感じのウェブページを見たことは無いです。2020年地獄の黙示録みたいなテーマですかね。
開発:ソフトの世界では新しいものが良いとは限らないと。まあこのテーマがハマるコンテンツもあるんでしょうけど。
社長:まあ細かく設定すれば思い通りにできるんだと思いますが、デフォルトがこれだという時点で。当時はこれから始めなければ行けないのかと思って、非常に暗い気分になりました。ページの背景から始めて、デフォルトの配色をいちいち入れ替えないと使えないって、いったいどういうテーマだろうと。
開発:TwentySeventeen にしても、style.css の中で color が定数決め打ちになってますから、変えようとすると面倒そうですね。そもそも全体を調和させるように複数パターンを作るのは、素人の手には追えない感じがします。
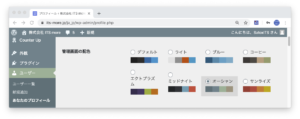
社長:いやそれで。そもそも WordPress の管理画面がこんな色使いなのが辛気臭いなーとずっと思っていたのです。

社長:一方で、時々プロフィールメニューを間違って押した時に出てくるこの配色設定部分も知っていました。

社長:それでふと思い立って、これを選んでみたわけです。するとこのように。

社長:とても気分のやわらぐ配色になりました。
社長:それで、テーマに対してもこれができると良いのでは無いかと思ったわけです。複数のcssを用意しておいて切り替えるだけですから、技術的には簡単ですよね?
基盤:そういえば Office 365 の SharePoint サイトでは、そのへんの配色の切り替えがなかなか良く出来てました。
開発:うーん、技術的にはたぶん。ただ、TwentySeventeen は構造とか色とかフォントとか総合的に非常に調和しているテーマだと思いますので、果たしていじるべきかどうかというところかとは思いますが。それはともかく。
開発:まずこのサイトのページのソースを見ると、通常ユーザ向けのページで TwenteenSeventeen がインクルードしている stylesheet はこのあたり。要するに twenteenseventeen/style.css だ、ということかなと思います。

開発:で、この style.css を直に書き換えるのはなんだから、後の方で上書きしてやるということになるかと思います。で、その上書きするスタイルシートをどこに置くかです。サーバに置くか、クライアント側に置くか。サーバに置くとしたらデータベース内ですかね。アップロードしたファイルでっていう線もありかも。クライアント側に置くとしたら、client-side cssか、file scheme、あるいは chrome extension のフォルダの下に置くとか。可能性としては、style とかいう Cookie を持たせてそれをstyleタグの中に展開するとか。あるいは、JavaScript とかで作り出した動的なコンテンツ・・・
基盤:動的に生成した一時的なコンテンツにURLでアクセスできたら、物事がすごく簡単になりそうです。
開発:うーむ。それはすごく便利そう・・・
社長:うーむ。・・・ でも、とりあえず client-side CSS で試してみては。
開発:では、以前やってみて client-side CSS が使えることがわかっている Safari で行きます。 ・・・ あれえ?よくわからないですが反映されませんねー。・・・ あれえ?
基盤:ぶぶー。タイムアウトです。初心者向けのチュートリアルを読みまましょう。んー、wordpress adding custom css とか。。ダイレクトヒットしました。
How to Easily Add Custom CSS to Your WordPress Site (Dec. 2017)
- Method 1: WordPressのテーマカスタマイザを使う
ー これが気に入らないという話から始まっています。 - Method 2: プラグインを使う
ー とりえあず自作のCSSを差し込むにはこれ。
ー Simple Custom CSSがおすすめ。 - 子テーマを作る
ー 理想としておすすめ。
ー 確かに、最終的にはこれなんじゃないですかね。 - CSS Heroプラグイン
ー CSSを書かずに全部GUIで設定可能。
ー これはWordPressとは関係なく参考になりそう。
開発:さすがに、HTML body の中に style 直書きというのは推奨も言及もされてませんね(笑)。個別のページに固有のCSSという話も無いようです。きっと、全体としての統一感というのが大前提なんでしょうね。
開発:要するに、
A. ユーザの好みに応じて複数の配色を提供したい
B. ダイナミックにスタイルを変えたい
C. ローカルにスタイルを変えたい
といった考え方とか欲求は、一般的なWordPress編集者には無いように思われます。というか、あったとしても、それをCSSでやるべきだと思っていない感じ。それなもんで、CSSでやるのが自然なところまで JavaScript でやってみたりするという話になっちゃってる気もします。やはり、動的に生成したCSSを参照する。やるならそういうのをやりたいなあ。
基盤:まずA.を実現するには、CSSのプラグインでも行けそうな気はしますが。そこで複数のCSSのセットを定義したり編集したりする。ユーザからの指示、Cookie とか URL の一部とかでどのセットを使うかを選択できれば。あれ?そういえばクライアントが IE9 かどうか判別するお目汚しが随所に入ってますね。これは HTTP の User-Agent ヘッダ見てるんですよね?

開発:なるほど。これは PHP の SSI 的なものなのかな?
基盤:なんとなればクライアント側で User-Agent に情報をくっつけるとか。
開発:昔はそういうことも結構やりましたよね。
社長:そうですね。でも今日はこのへんで終業にしましょうか。
-- 2020-0618 SatoxITS
社長:そういえば私は大学に入った頃によもぎ色にハマったことがありましてね。そのテキストの色はよもぎ色系だと思うんですが、私は今、当社のイメージカラーはよもぎもいいかなと思い始めたところです。TwentySeventeen とも相性が良い。あたたかい感じがします。ほら、こんな感じ。

基盤:とりあえず寝ましょう。
