開発:それで、あれ(Simple Google reCAPTCHA = sgr)がどういう仕組みになっているか覗いてみたのですが、サーバ側の生成するソースをみるとHTML的には単なる sgr-recaptcha というクラス名の div です。これだけ。
<div class="sgr-recaptcha"></div>↓
開発:その sgr-recaptcha の定義はというと単にこれだけです。
.sgr-recaptcha {
transform: scale(0.895);
transform-origin: 0 0;
clear: both;
padding: 10px 0 5px 0;
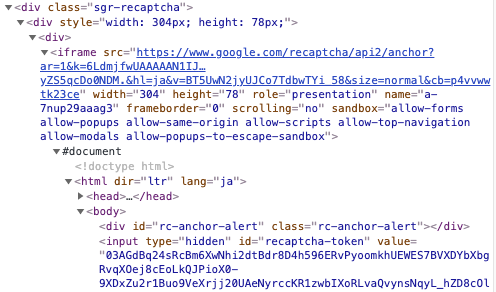
}開発:ですが、サーバ側(ブラウザ側)で reCAPTCHA のエレメントを覗くと、こんな感じです。div の中身に iframe の世界が詰められています。

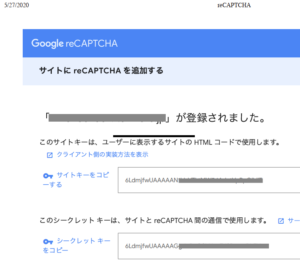
開発:この中に、以下のように取得した「サイトキー」 k=6Ldm …が含まれてるのが見えます。

開発:それでこのキーは、まあプラグインの設定のインターフェイスからも明らかですが、1プラグインに1つしか設定できません。となると、例えばページごとにキーを変えたいというような使い方ができないことになります。まあ、プラグインを複製すりゃいいっちゃあいいんですけど。サイト全域に仕掛けて、ロボット以外が来たら「ヒトが来た!」ってメールをくれるようにするとかもしたいですね。
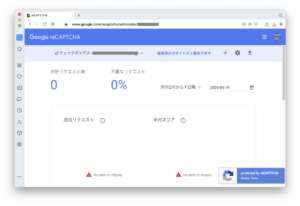
開発:Google reCAPTCHA にはアクセス解析機能がついているので、これは是非活用したいわけです。こんな感じなんですが。
開発:もごもご妄想。
そういう意味ではこれもまた、ロボット対策に名を借りたGoogle様のユーザ追跡機能の、お先棒担がされてるんでしょうかね。まあ、ただほど高いものは無いってやつかもですね。

開発:ですので、もし reCAPTCHA 用のWordPressプラグインを自作するとしたら、複数のキーを登録できること、そのうちのどのキーを使うかを埋め込み時に選択できること、が要件かなと思います。
開発:あと、この reCAPTCHA による一種の非ロボット認証は、フォームやらログインやら、結局は HTTP のアクションに行って使われるんだと思うんですが、そうすると、この認証を通ったかどうかを行った先で確認しないといけないので、「対応・非対応」ということがおきていると思います。ですがたとえば、認証されてなかったらそもそもその対象を表示しない(HTTPレスポンスの中に生成しない)ということで一元的な reCAPTCHA 適用ができると思います。それこそ、detailes の中身を空にするとか。CSSでブロックできるかも。まあ、表示しないと人間にも存在が認識できないとか、逆に表示しないだけで存在はしているので陰湿なロボットはダイレクトにアクセスしてくるだろうとか、不完全です。ならば、URLのパターンとかとセットにして、サーバの根っこに反映させれば良いのではないかと思います。たとえば認証されてなかったらPOSTメソッドを禁止するURLとか。
開発:reCAPTCHA のキーは、それを管理をするサーバ、HTTPサーバで良いと思いますが、それで管理すると良いかもしれません。これならば、コンテツを管理するサーバとは独立に、鍵を共有管理できます。アクセス対象のURLと、対応するキーのURLを機械的に変換可能にしておけば、いちいち対応づけをする必要もなくなります。
社長:ふーん。それ、ぜんぶまとめて(リバース)プロキシでやればいいんじゃね?
開発:まあ、我が社的にはそういう方向になるでしょうね(笑)
社長:もごもご妄想。
なんにしてもこの、一見おとなしげに見える reCAPTCHA のアイコン、上空を通過するマウスポインタの動きを偵察し続けてる JavaScript なんだよね。いっそ、Xeyes みたいな目をつけたらウケるのでは。
開発:くわばらくわばら。
--
2020-0527 SatoxITS
