社長:これ、絶対誰か作ってるよね。いや、みんなが作ってたような記憶もある。
基盤:xeyes javascript … たくさんヒットしますね。まず日本語ウィキペディアからはこれ[1][JavaScript Kit]が参照されてます。検索の上位に来るのがこれ[2][JsFiddle.net]。
社長:いや、そいつら目つきが Xeyes と違う。
基盤:白目剥いて固まってるこれとか[3][jQuery-xeyes]。あれ、これも固まってますね[4][Ajaxschmiede]。
社長:何かの互換性の問題でしょうかね?
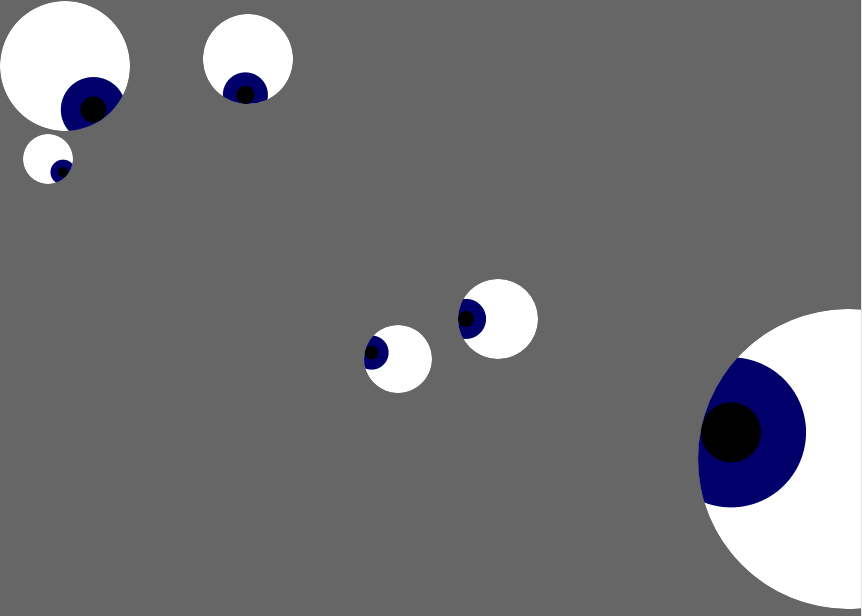
基盤:おっと、これですね、見たかったのは。[5][Kero2]

社長:完璧です。感動しました。
開発:昔のはみなさん、gifイメージを動かす形で作られてますね。でもイマドキだとHTML5のCanvasというのを使うって直書きするんじゃ無いでしょうかね?
基盤:xeyes canvas で検索… ああ、これ[6][JsFiddle.net] とか、これ[7][annimationPolyfill.js] がそうですね。今の技術基準だと、この [7]が正解じゃないでしょうか。2014年の作品。オリジナルのウィンドウだとこう[eyes.html]。埋め込むとこんな感じ↓
https://gist.github.com/nielsdoorn/7959409
eyes.js
eyes.css
eyes.html
animationPolyfill.js
社長:うーむ、昔のよりコードがコンパクトでかつなめらかキビキビしてますね。
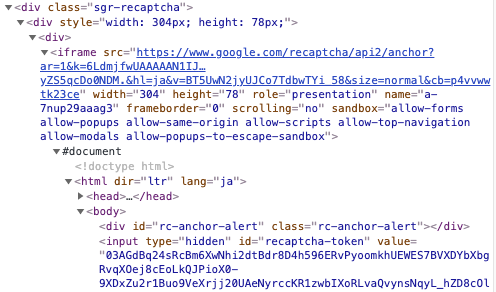
開発:マウスの動きを検出したらキャンバス全消去して書き直しか… ていうか JavaScript って、eye というクラスを定義して複数インスタンシエートとか出来ないんでしたっけ… いずれにしても onmousemove であの reCAPTCHA は何してるかに興味アリですね… それはそうと、このコード中のコメント、オランダ語のようですが‥
--
2020-0527 SatoxITS