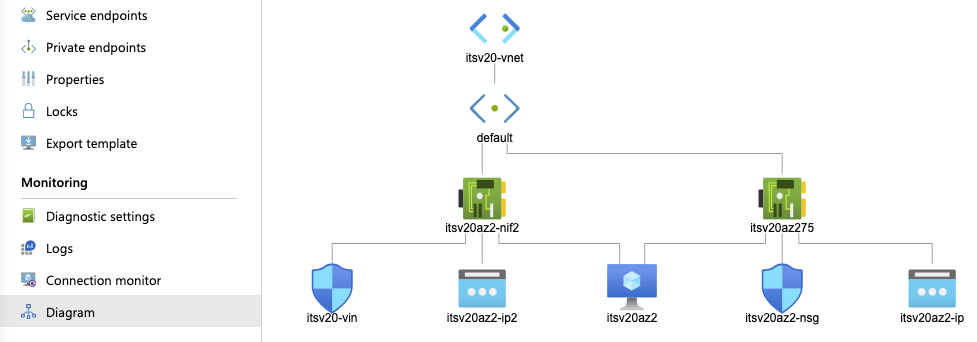
基盤:昨日 Remote Desktop 越しに Hyper/V やってる時に、つい自分の macOS のデスクトップ自身にVNCしてしまいまして。ゲストOSのデスクトップを見ようとして、間違って自分のIPアドレスを入れてしまったと言う。結局強制リブートするしか脱出手段が見つかりませんでした。
社長:それそれ。昔よくやりましたね。万華鏡みたいというか、2001年みたい(?)というか。マウスカーソルがコマ落としにブラックホールに落ちてく感が素晴らしいですね。まあでもOperaはじめ、macOSはリカバリ能力高いから強制的に落とすのも安心です。で、私はあれを見て思ったんですが、リカーシブなQRコードを作ったらどうだろうって。
基盤:作ってどうするんですか。
社長:だって面白いじゃん。
基盤:社長が遊んでる間、私は仕事ができなんですが。フォアグラウンドでは自分割多重なんで。
開発:まあその点、私はバックグラウンドで動いてるから大丈夫です。
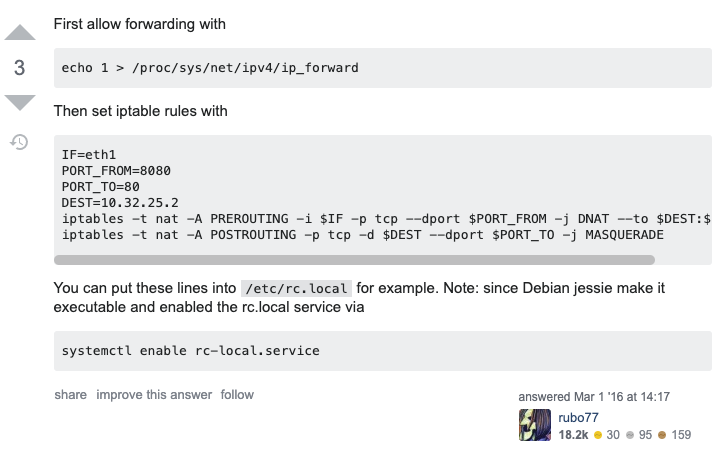
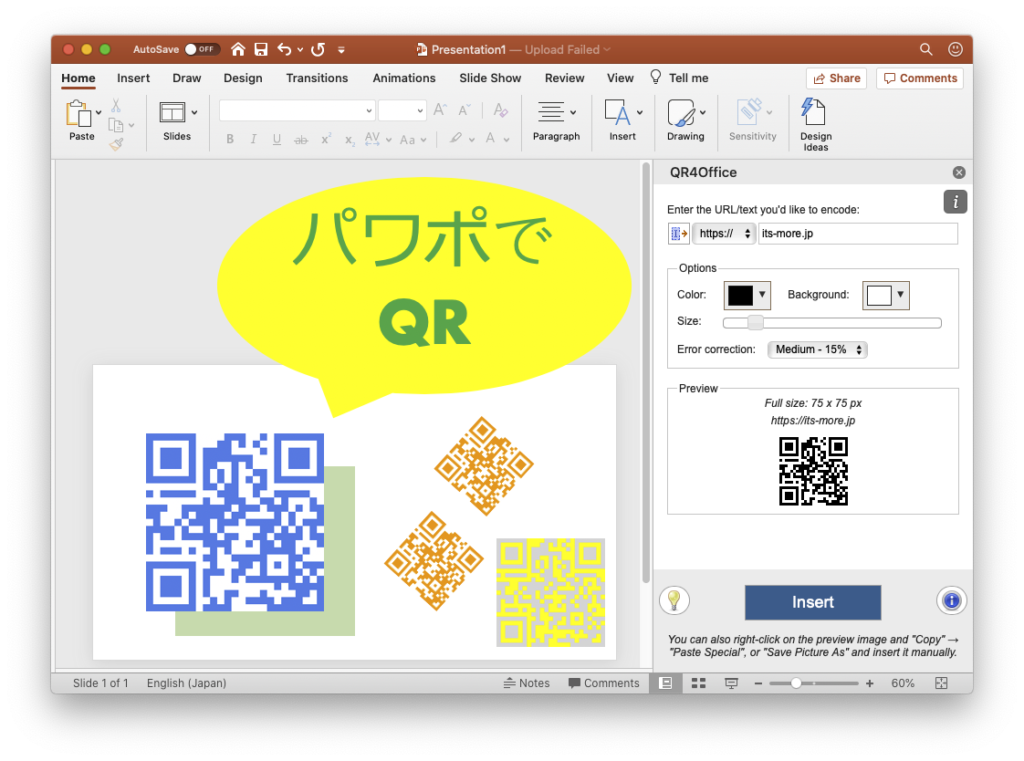
社長:いや、面白い事を放っておくのは精神衛生に悪く、それは仕事の生産性を著しく毀損するので。ただ go で QR の png を生成して、その png を data URI にして、それをまた QR にする。それだけです。こんな感じ。

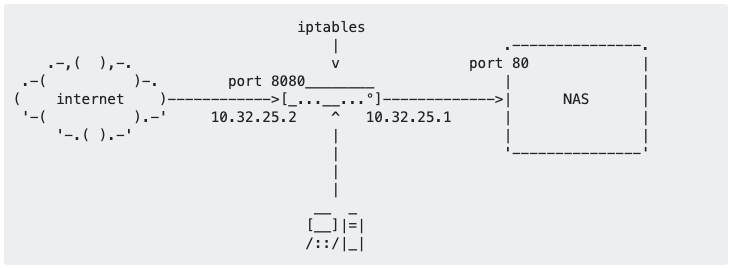
QRリーダが data URI に対処してくれなかったら、こっちで一段剥がすとか。

基盤:モノリス感ありますね。
開発:遠い将来、これを読み取ってくれるQRリーダが現れると良いですね。
社長:というか、Google の画像検索結果のサムネールが data URI でできてるのはびっくりしました。このサイトで使ってる背景画像とか。”its more ブログ" なんて画像をぐぐるとこんな魚拓が出てきます。
上の画像のdata URI(長さ7.5KB)
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxMTEhUSExMVFhUVFRUVFRcXFRUVFxUVFRUWFxUXFRUYHSggGBolHRUVITEhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGhAQGy0lHSUtLS0tLSstLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIAL8BCAMBIgACEQEDEQH/xAAcAAACAwEBAQEAAAAAAAAAAAADBAACBQEGBwj/xAA5EAABBAAEBAMGBgIBBAMAAAABAAIDEQQSITETQVFhBXGRBhQigaGxMkJSwdHw4fGCI2JyshUzNP/EABoBAAMBAQEBAAAAAAAAAAAAAAACAwEEBQb/xAApEQACAgIBBAEDBAMAAAAAAAAAAQIRAxIxEyFBUQRhgaEiQnHwFCMy/9oADAMBAAIRAxEAPwD5IAisarNYrBtL0UjzXIs1igartVqTpE2yNaiNZqowI7AnSIykV4WiHw06wKcNPqT6gqGojGI4gVzCmURXkRXKFAFUhXYmEZ0NRWRrsTUfIE6RKUgYauEIuVVypqEsFSvG3VG4VclUhFA5DmCeMwC1JTWtLFwLCTuth11V6JJLudGJ/pFG4mjsQm24cl2Yf6VMLh85WuyMNCWTrgfHFvngznxEEqkeEJN0ng6zt6oj2n5nlyWbDaJmXjpMrenILLER6LWxUWYjtzXcNgrIAVYtJHNOEpyJ4PgbNu/CNSncVKHGhQCNiMrWhjT59ykmsAPdTvZ2dFaLVfcVm/FQJ15BNeHYElxOUokYaHXX+1s4N5I025onOl2DHiTlbNTBYT4QANqWpDhqCUwb+QWlGwrz5tnqQSosyEKJlkfVRSsrR+XmUrmNIscmo5V1JnDKLXBcsUYiCRdAT0Tv2XaOaK0qrQiMjVEiMmFYUZgC5GxEDAqpHPKSLtCs4Wg7IrdUxJgXxqManDAVR0YRRu4FqI0LgCuEwrZYFWHZFigBCO2AUiwUWxeJ3KkU4MnYFO4fCp3Bwa7JHOuC8MN8iuFwGXXWyFfgk2KWw1oomkIjXRT3bOnpJKkJ+HYctNrRdHYRG6BDiltyRtvuUjFRVBIMOByVMedK681Yy79kjK8kkrYq3YSaSoEWUNtSmsOwtHchDhbz2Rmnz15p2TivInLh8zrKIzDDdMCNMxx2scgUEA4QrZNYeIjmiRRC003D9VOUi0YDPh7g0/4W9A69ivOsjrZP4aU6brmnGzqg67G2AVF2K61UXOXPye1XDSiiNWyLrUTjczkSbjIS4aitCpEjPuORgJlrVnxkpyFWizlyRoYYaR2ttCa21p4XD/DdKnBzNW6QkIlegNkaeL83LmgBqZCO/J0TlVPVSlbgnotAoAoGrpaQrtjJ2CDA+HmOy0YACs+OLqmoHJZIvjbXJqQMKehZSzopCmmYpRkmdsWjS4dob8MatWgxAO6cY8dlK2i6SZnOBOnJVgg3P91Wict/yrgDkQjYzQzZWUKSrMOdytcxgnqo7DackynQrhZlPaNlVl2nBg7dunoMK0c0zmkKoNsThiPRNw4Y80/BAOSYLAOSjLIXjjM4RdAjsiPO061gRmxqbmUUBaGDRNRM7JhjAiiMKbkUUQ2GdpSivA2l1RZZcH5aZGjCMIcZRmr0UjyJNlTGF1rCihoRo2J0iTnQNsaKGpljFcxqqic7yAIn0Vu4TFtACx8iu2Putqxd6do9HDPG7l5pSXw0akHRZsTy1bXgeKt+VK0490UjKORqMjMLADsb7p3Dw5hr6Lex2FArQV5BKtY0ch9qS9S0VWDV9zOlwNIDYXNPQLe4divRVZhL+EoU/ZrwLwY4jBTLIQnjgK02VPciNlu6ZqxteChA2RYogrx4Xqi8HklsoonWEJqI0L0S4g6IvuxPNI6KKxlrM+gpXEB6pIxEaDRHieR+ZK16GT9hYcI69SnW4C+f1SYe+90xFM/qldjRoYb4d3R2YQITZHdSrmRw13U3ZVUMMjrkFZrLOoQI8YeiYjxXYpXYyaLAhEEaJFR5Jpkbeam5FEhcMVmRJ3ggojYgkchtQcS4j5VEtj0flNhHkjtj7pMORopSF6SZ5EovwNMsIrJOyGyQIocOqqjnl9UMxSBHYb5rPzIrJKVEyEoejVZGRyUcwdEtHitgm4ZhzAWkq9g3YUprBRvZqN+qO2ViYhcNwErky8IK+RqLFOI+K/mmYQClwAd6TDGVy+yizsjYzFhz8ky5hA21S+GlIO5T4lDt9+qlKy8aoVewO33UZDeyejZe4pU4FFGw2ok6AjuoyI80/ltWa2kbGaCwbSG56ckCWEHQITBogFrrWnorshTEbUNgkAAKYjjRGNCdiCRyHjEFFGmBBas0BNRKTkWURUYVdMVJ8RWjMhCXcZQE4WFNRwIpYAisCRyHUTrI1bKoFYBTHOgKKwUWAfk7hrvCKba9nNpVmmPqQvY1PDeR+hHIVzMVqCNh2cFOCOYC3QXrLyjPjlKYZKmvcWnZcGA7plFoR5YMqyVMMl7qN8LPL7hEPhMnS/IhOibUZcHWy9E3hpHcj6pI4GRv5T6FRhcOqbkk41wehwkp5/ZbUDh2Xl8HiHDmT8gVtYHFdfq0hRyROvBkRssI+aLG0daS0T7GgB+hTUL+xHoVzs7UNMvravdb3XquRtv+0jMYptlUBlgrW9ERrbCajiGx1B5JWRpadBosuzWqAkIjY1TMb2R2OTMxFTEutiJTDAi5Uuw2ou2BMwsIXWlGZRStjJFmx3siwit11jUVoU2x0grEdqA1EZaRlEHaxdpVYigpBigargLqjVhpYBRWBUWGn5LAPQrhl636LW4bT+U+qocKzuva1PnlmXlGa1w6piN56psYNnU+gXfd2dkyizJZYsrHIjtceqHwW9UcQDcP+VFURCTRZhKOyR42LvUpYxnr9FIZHNOh9CtJ0a2Fml5a+ZWtFLGRTw2+ui8y/EvO+qYjxTxu0fNLKFlYZNT08XhsLv0n0P7JlvhcY2JHkf2XlMJiNbNt8v8AC2sPijdB9qU4SXk6cWWEvBsRYIt2cUUSkcvRZ8czzyJ8kYOd0Ki0/J0qS8GnFN2TsUl9lgjFOH+insPjzzH0SSgysZo2o0XhghZ8WPYeSehxTORUGmi6aZU4UKDDAJtkwRMwS7MbVCrIh0ROEEUkKzX9llm0CGHXOARsnW6q/DWbG6iTAUw1F4au2NY5GqJRrUVpV2tV8qVsZIqAiNC4ArhKMdpdDVArhYbRwBRWUWGn5NZiT2R2YwrmC8PdK5rGFpc7LQvW3EgAjkbHNcxvh8kLiyRha4EjXnRo0RoR3C9tM8FwixpmN6gFGGJad2hZUcROgW+z2UxRjjkYGSNkaXDLIyxQJIc0kGwBelpt0uWS/wAdS/5F+JGeRCLHk/UR5i1aT2axbWOkMLsjAC4gtdQdsaBsjnpy1WUXFPGSlwycsDj2f5Nf3dp1Eg9FR2Go7g/MrNjLjoATz0BOnVHwEMk3/wBTHvIJBDY3E6WbAG40OvKteVmyXLM6MnwPNi7ehCK7Dmhqs90r2ktNtI0I1BB7jkURmPcOZ+h+6fuT6fsc4LuVIkMTg5ujbJoWQLO/M9iuYDF5j8T+WgsBx1q/LfXsr4mJz3NLaABcCC7LeYAAEn59OXmFcnQRxq6GRjqkYHF5YHAO4Vi3OsNBfYFXl0B1JA56/S/BGsx0AJDmSsLmPJADgQdM40zDKGjt15r5f4PgWNbJnNue4PLGm6DTWUOGjGHKNzWla8/cewmP93EgncA2UmRpdfEttfCCaLt7ykXoasLg+Qm1a5PX+K0nT4GPEvCpINXi28nt1b8+nzSjHNPT1X0GF7JWBzTmb6WDqQQ4bEcjyIXnfGvZbd8G/OO//Qn7FQhmT7S7HTkwtd49zE4YR4nkckjicFLG5zS2y2i6jdA7EjcDQ7hVY99XWnXcX5q1X5IKVPg3IZbGys3EBY8WLPM2jx4nukcSqmbDZB1RmP7rLZieyYjxXZTaHUjVikKaZIslmJCK3GBTaKKRrBys1Z0eJHVMMmSNDpjrSrgpPjBXEyUcatdCXEqq6auY9VgDgKmZJibupxx+oeoQFjmZcS4cVEGnwXAewmMdzY0k5m/9V7S0iq0B0N7bHROY/wBjvEDGGPyvrT/9NDzF7HsvrGcHevqh5x/SutZ5Hnv40PbPkOG9kcXECRFTgCG5ZIXgg6EEZ7v5ct+nuvDPDWVh7gLeEwOu2g8QhzHh4L7II15/iG9UvSgjXQH5j+V34f02sllcl3GhgjB2hXDYd4Abla1rQ0j4nO1GjgWXVHfQ81j+OeyrHTQTtjYWxkmWMNAzXu4ADXWjR/TytekEw8lDOpxbi+xWUVJdz5b4n4BNmldHhXAuc6srcoLHZTlqyKBBN1z2OlaGF8DfFiWywwvLGs+AkZSM8dPD2F41tzrDdPO9PePxSpx3cvqNlfrNqqIdBJ3ZmYf2ipuXFxFsgv4nNpjhlOpc/Qa6cxrqV8u9o3sxGIc3BRNjYNS8Zy14IGoaG0yzdZb2tfX8UZbBEhAsWKGovXXdNuw0JsmNhve2tN+djfuljNQdr8MaWNzWr/KPkmA8FY0tc5jc4GtfhvYkDTXQeg2Wg6GnNIDQAS5x1vY1lA3Js6n/AF9AxHguGd+XIf8AsNfQ2Pos/EezcB2lP/LKf2C6V8iH8HJL4uRfU8ZhbkD43sMcY+Fobpeps5q0J7DTrZoNxRGJmSMuIJslzi6ifPYfeha3m+zbReWUfMHz6qx9nXnZ7SOn8rerD2HRyehv2H9oIi1sD5mvfoRq0OFDZzWgUe1Xva9Zj/EImgh7uVkDf5UvBD2de3bL6u/jT90ZuDnAIILgTrThrr+YjU+Wy554oSlaZ1wy5Ixpo9ZBNHKBlMhvYW5uUWa2NADyRCIm3G8NaHHUHKc/cAa2NOmyw/C8G4fC52Ro/Q7R53OZwNnotqHCNaQ4ad9DY6H7qEoxT7F4ylJd0ZM3syficx53OUXYy1pqdRraBH4FI1ri8AkVlDTmsa3ego7L1IdyXQ6kdWRvSieKeGsvNbaAJ0vcWNRos+bx5rL/AOmSORz0T8qXv8RGHAggEEGwRd/Irz2P9ksO8EguZptYIB5fi/lVxZMf77IZseWv9bRneHeKB7XOc0tDS0VuRmAIvroWknv2tabZmdQb1BGoI5EHmO6x8Z4DiogMmIa452uox1bGfladfiANeVp7wTxASMLZoAx4cQWvFhp0ByEgUCfraSVPuh4trtLkdbiGq/vbRzVxHBeRzIwRqRmIcO+90l5+C3p2BcOW9aWp0VuhuHGXtX/JwCvNPKfwNafm3+ViSY+BpylrbOot5XYvHYTTGszaX8NUOtuJFHQ+i1YnzQjzR4samZjD+VhHZwH7oThixtBfk5n8okfjIcAWsFHq8N51qN9EhP7VFhytEe5DXZyQa7nZUjGT7KKJznBK3J/37C+I8O8RedGUOhc3T5grU8N8PxIZlkjF9Q7VYk3t0W2HOaXDYN1voD+k1ep00SLvbqd2rS1o6auPLW9BuRor6ZZKqSOZTwwe20me5hhlaNI3n5j+VF5XC+2Ej23xWNykXeUZhZ2J1B02ruOgil0Z+kdCzw9s1348fq+/2VP/AJDl/IQ48KOl97/ZNDDc6CXsb+oAzG9j9UR2JeTQYa8jqmWwDX+F3hVyRaNpiTZpf0n0/uiDLJKebh8lrhvcrvD7lG30DT6mZG+hqbTDMUf7+6aP92U05/YIs3WhYzFdMhKPkHT66qvCCLQUwRS2Iw9iyU5Sq4LU6MaswfeXtd1aDseiYk8VedGiu+5T0mHB3AVRhwOSrtF+COkl5FcNjnD4TmN88zrP1+y0YcUD+Ynsf7f+0EhvRCmia43R9aSumOrXk0Tiqo9EzD4kSaOXLXLR1302I9FixxAdfmSUdg7JHBFFJnoY8U0jcfPT6FWGIafzD1Cw2hEYAp6IpuzabIDzXHG/ssjIrtsbE/VZqbsaHCF89dwlpsEH5gRV3RBN63d352qcd3VUZK8Gy7MOmgRqwtGd417OGZrbLXOZq1xzRuaerJGklvoR2XnYvZqUPdnfF8RIa4EveLtpDhla07nUBp53a947FtrW/Q/slXywndoJ/wDEX87TRbElFHisV7EYhoNTxuAskuzNNedFZjvZDENHEa+EuBBGWX4vMF1BfSXY5tUAfolHlhFcNp1u3fEdd9SrRy5PJF4ca4PmWI8OxWrnwyPzCiSHPv8A5CxfdBl8MlbRdFILN/geABZoDTn/AAvqXvDhtQ8gEOR5d+I35p1lkK8UT5PL4ZKBYjI07A8gTRN3yTA8NkIH4B8VUZYhoRrdu05L6cWjoPRcIQsjB40fOcL7MucQZJWEA6tjOYV0Lth8rUXvnQWeSiZSQjjLwbbIdTY8v8q4ajYiJxFC77bqrIzVEariOygVKZfkihhXeEeiDReuqrabEBXPdz0W2ZQpSsGpw4V3RdZg3HZFhQllUeFpu8McBd69EA4U80bI3ViIaquZa0fdVYYYI2M1MoxKpgWwMOEQYb+1SNw0MH3T+0rNwa3TEqmHujqMOmjG91Knu62uEVOEjc3QyBAVcRFanDXeD2WbhqZrWK+RP8IdFOCOizY3UQyKZE7wApwFuwUIliG/Dg7hafuy57qeiNg1Mg4EcrCocKRztbAwx6Lvup5ptxdDDMa5w1uS4QHn6hVZ4dffst6iM6Zi8NThrZl8OIH+OqCcC66q+lLd0ZozM4aifdhiNxS6t2M1NdkZBv6769UaKDTr5/dMUu0uazpoWGFC47DnrfmmlEWFAI4hzCsYQiqLDaF3YYctFaOMjnp5IyiLCiIUsQNCkVRAAPdwNlcRCqRFEAB4K5k5ao6iAA8PX+6LpiRVEALiHzXXQ2jqIsKFxCV3gI6iLMoAYl0QoyiLNBGIdFXhI6iAKBi6W6UrKIA5lUyhdUQBVzAVQwjoiqIAGI9KKsGC7VlEAUMQN2N91FdRAH//2Q==
社長:これだけの画像がBASE64、7KBで表せるってちょっと意外です。ウェブページの埋め込みのカウンターに使われてたりとか。
開発:実用性の匂いがぷんぷんしますね。
社長:やはり本質的に面白いものはやがては面白く使われるということかなって思います。
--
2020-0524 SatoxITS