基盤:今日 WordPress を 5.3 から 5.4.1 にアップデートしたんですが、少し副作用がありました。
基盤:ひとつには、何も入力をしないで検索した時の動作です。以前は全固定ページ+ポストを表示しましたが、今は警告で終わるようになりました。ただ、サイドバーの中にある検索ウィジェットは以前のまま。何も入力しないで検索=全表示になります。良し悪しあるので当面このままにします。
基盤:もう一点は、サイドバーの中にあるウィジェットのメンツと並びで、デフォルトっぽい「アーカイブ、カテゴリー、メタ情報」が先頭に追加されました。WordPressというより、テーマ(TwenteenSeventeen)をアップデートしたせいだったかもしれません。とりあえずこれは消しました。

基盤:プラグインとの整合性での問題は発生していないようです。もともと、すごく基本的なのをいくつか入れてるだけですしね。
基盤:ただ、アップデート完了直後は問題なく動いているように見えたあと、1〜2分間でしたか、「PHPの版が…」「データベースが読めない…」的なエラーが出て、サイトが表示不能になったのはびびりましたねー。すぐに正常になりましたが。
基盤:この際にと、現在のテーマ(TwentySeventeen)以外のものも試してみたのですが、やはり、すくなくとも本家提供のテーマでは、TwentySeventeen 以外に、スッピンで使い物になる(中身を工夫しなくてもそれらしく見える、デスクトップでもスマホでもそこそこいい感じ)ものは無いですね。外観を微調整したり、そのテーマを想定してコンテンツを作る必要があるように思います。なのでまた当面、TwentySeventeen で行きます。
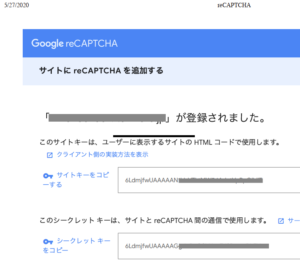
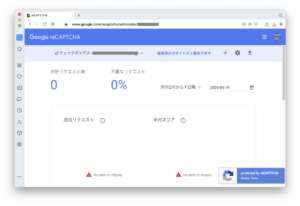
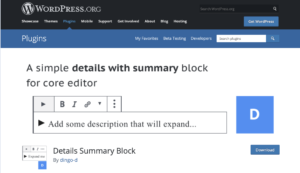
基盤:あと、お問い合わせフォームについては、これまで使っていたフォームプラグインはやめて、WordPressのデフォのコメントフォームに戻しました。一つにはこれなら何もせずに reCAPTCHA が使えるからです。プラットフォームとプラグインの整合性の問題をここで実体験しました。というか、問い合わせフォームとか、手打ちのHTMLで十分だと思いますので、いずれそうしたいと思います。そうですね、details なんかも使いたいですね (^-^)
基盤:あと、入れておいたシンプルなカウンターウィジェットで、WordPressダッシュボードから、ページごとのアクセス統計が見られることがわかりました。以前からそうだったのかわかりません。それによると、どうもサイドバー中の投稿一覧に表示されているページへの(ほぼロボットさん達からの)アクセスが多いようでしたので、最近の投稿100件分をサイドバーに表示するようにしてみました(笑)。
基盤:そういう表示の仕方は、ユーザの立場に立ってみても、投稿一覧を見るのに良いビューの一つだと思います。さらにはサマリーを数行追加するビューがあっても良いかと思います。で、切り替えは details 的にやるとか。サイドバー上のアンカーのリストは動かず、ページをPreview的に切り替えるのに良い手段だと思います。まあもともと、サイドバーというかフレームというかは、そういうものですね。
基盤:初期にブログ以外のページにもサイドバーを入れようとして導入したプラグインも、使えてなかったので捨てました。別のプラグインが使えることは他のサイトで試してわかっているのですが、そもそもそのように出来ていないのは、TwenteenSeventeen というテーマの趣旨なんだろうと思います。逆に、ほぼ全てのページをブログ(投稿)ページとして作るくらいが、趣旨に合っているし、当社での使い方にも沿っているように思います。
基盤:そういうわけで、使わないプラグインは全部切って、残ったのはカウンター、reCAPTCHA、details/sumamry block、あと XSOnamaeのキャッシュ制御用のプラグインだけになりました。XSOプラグインはどうも効いてない感じもあるので、これも切るかもしません。また、WordPress 5.4.1 ではブロックの編集機能が大幅に改訂されたとありますので、編集用のプラグインが不要かもしれません。本来そうあるべきです。結局、残るはカウンター系だけになります。
基盤:それで実はカウンターも、外部においたほうが管理しやすい。ページ生成する際に、サーバにアクセスした結果を data URI なりで埋め込む汎用の機能があれば十分です。つまり Server Side Include だけできれば良い。これの可否が鍵です。それと、reCAPTCHAもカウンタの一種ですが、あいつを思い通りに制御するには、自分で足回りを作りたい。
基盤:そもそも当社がこのWordPressに置いているのは、全て公開用のデータです。隠したいとすれば、カウンター情報というか、アクセス履歴くらいです。それをWordPressにおいておくのは嫌な気もするわけです。そういう意味でも、カウンターは外部に置きたい。たとえば Google Analyticsを使っても良い。毒を食らわば皿までです(笑)
基盤:お客様の問い合わせも、WordPressには残したく無い。この点で、問い合わせがWordPressのコメントフォームになっているのは問題です。ディスカッションに2系統の設定が出来ないなら、メール等に直送する自前フォームにする必要があります。そもそも Googleフォームに飛ばしても良いです。一体感を醸すには iframe に表示するとか。
基盤:そういうわけで、最終的には第三者製のプラグイン全く無しになる可能性があります。
社長:大変スッキリしますね。
基盤:そもそも皿まで食うなら Google Sites なのですが、あれがタコなの諸悪の根元、という結論になるかも知れませんね。
社長:まあ、Google は基本、インフラ屋だよね。UI系はしょぼい。Gmail、どうにかならんかねコレ(笑)。まあUIまで寡占されたら恐ろしいけど。MSのUIがXSOなおかげで世の中は救われたのかも知れないし。
--
SatoxITS