開発:ふあー、よく寝た。っていつの間に寝てましたが。
基盤:点描スペースに最後に打った点のタイムスタンプが07時00分54秒と出ています(笑)
開発:これは、ミリ秒単位まで記録すると面白いかもですね。
基盤:体にセンサー付けといて動きを点描したら面白いかも。
開発:なんにしても、人間が手書きで入れるだけではつまらないですね。なんでもモニターとして使うと良いかな。
社長:それで、まず、流石に1点を1ピクセル表示では厳しいので拡大表示したいですね。
開発:これはCSSの拡大率をJavaScriptで制御すれば良いでしょうね。2, 4, 8, 16, 32 倍拡大、あるいは縮小程度でしょうか。
開発:ではズームボタンを定義して、ここがクリックされたらズーム関数を呼ぶと。あれ?onmouseoverとかいうからonmouseclickとか言うのかな。検索。あー、同じ質問をしている初心者が居たw。onclickと。
基盤:マウス以外でのクリックというのもアリですかね。
開発:要素を選択してENTERとか、どういうイベントなんですかね。まあともかく、クリックされたらalertでもしてみる。あれ、何も反応しないな。ここはDevToolでお願い。うーん、関数未定義。… そうか、func じゃなくて function なんだ。Go と混線してます。function に直して。alert ポップしましたOK。onmouseoverでフォントをredにしてみる。…あれ?undefined。そうか、red とかいうのはcssを解釈する時の予約後か何かなんですかね。では e.style.color="ff0000"。はい、赤くなりました。
基盤:しかしその、リモートマシンで vi で編集して、ローカルなブラウザでデバッグするという、不思議な開発環境ですね。
開発:それなんですが、手元のマシンでテンポラリにでもそのファイルを編集する機能があれば。WebDavと連携したブラウザ上のエディタとかあるんですかね… しかし笑っちゃうほどタイプミスとかミススペルが多いのは昔からです。最近はIDEに体が慣れてしまったので、変数名とか間違うとその場で警告がでるとかオートコンプリートしてくれないとちょっと。まあ即テストができるので、つらいというほどのことでも有りませんが…
開発:それで、ズームボタンが押されたらキャンバス部分を拡大…って、id から要素を検索する関数ってなんでしたっけ。ちょっと疲れたので一服。
基盤:しかしログを見ていると、ロボットさんがキャンバスをクリックするとはとても思われないですね。
社長:よくわからないのは、HTTPリクエストをしてくるだけのロボットがマウスのイベントを発生できるとは思えないので、そもそもマウスの動きが検出できたるようなら、そこにはロボットでは無く人がいるようだ、で良いような気もするんですけどね。
開発:そもそもスマホではマウスの動きとはな無いんで、スマホ版のreCAPTCHAって何を見てるのか不思議です。
開発:されてそれで、何日か前にCSSがらみでJavaScriptの切れ端を書いたのでブログを見ればわかるはずという… ええ!6月13日の初めてのJavaScriptですよ。あれから2週間以上も経ったんですね。
基盤:検索できるように、画像じゃなくてテキストとして貼り付けておくことも重要ですね。
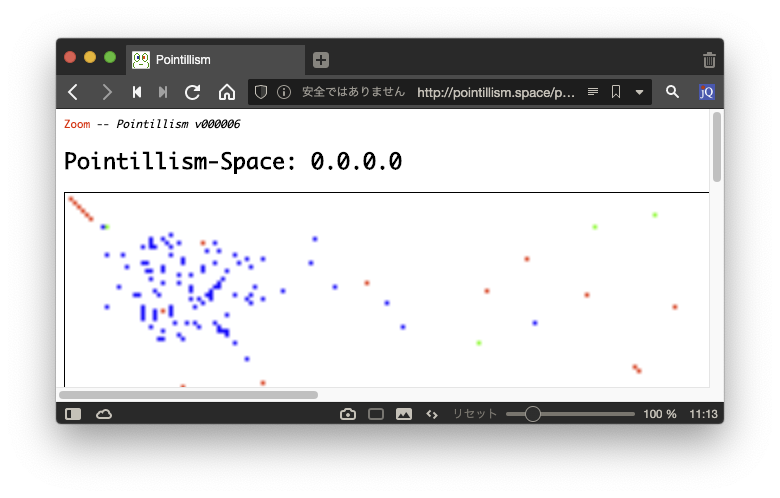
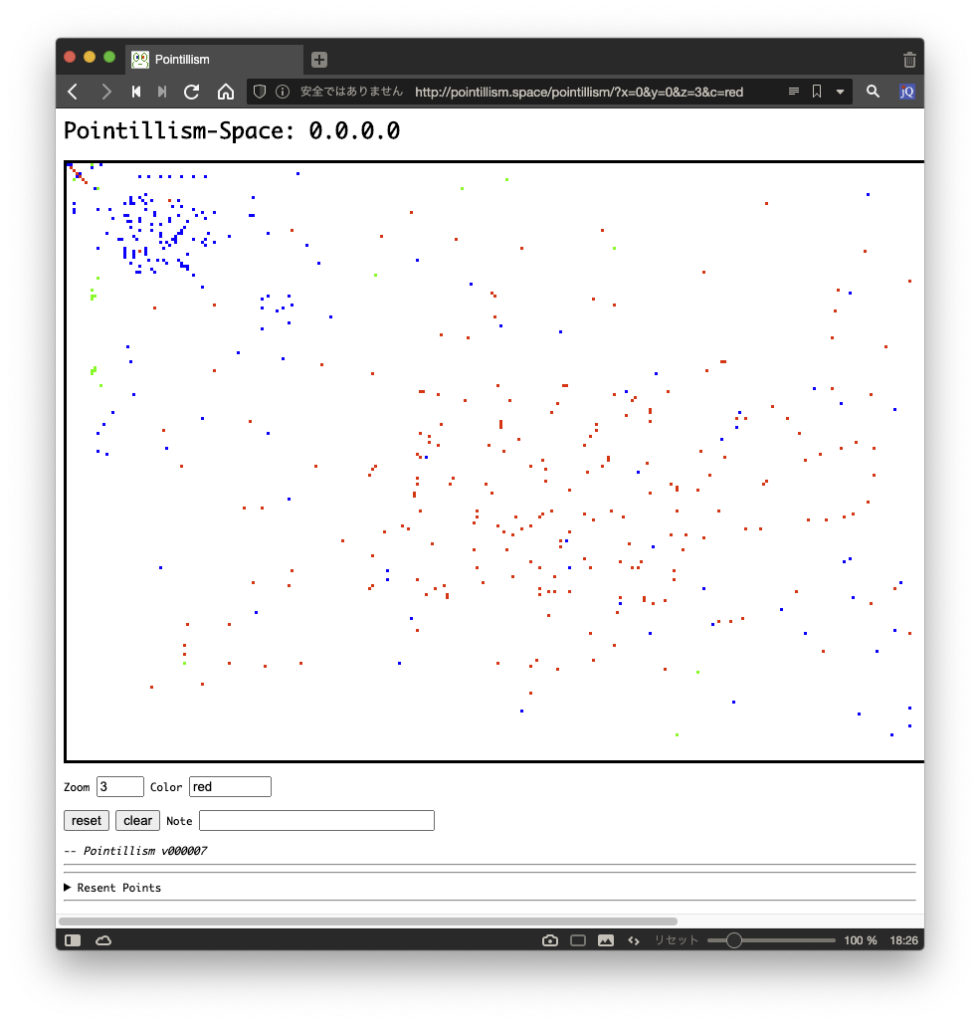
開発:それで document.getElementById(name) という長ったらしい関数でした。さてそれではキャンバスの style.width *= 2。これで2倍化するはず… げ、爆縮してしまった。なんか現在の値を参照できないとか?ではとりあえず4倍でwidth=1600 でお願いします。えいっ。
 実サイズ
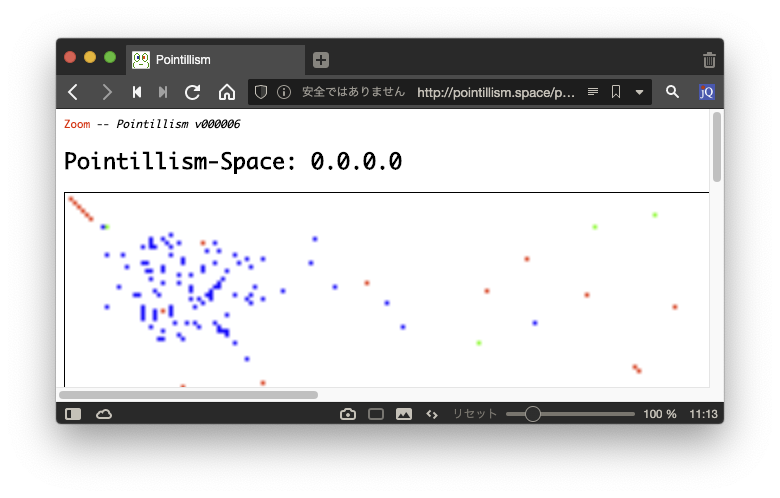
実サイズ 4倍拡大
4倍拡大基盤:でかい。ハッブル宇宙望遠鏡のよう。しかし、打ったところと別のところに点が現れますね。
開発:そうか、座標はあくまでもピクセル位置でサーバに送られる、サーバ側はクライアント側で拡大されているとは知らない、ということですかね。てことは拡大率をサーバに知らせないといけない。
社長:サーバに知らせる x, y の値はいじれないですかね?
開発:どうなんでしょう。でもとりあえずクライアントは拡大して見てますってのも、サーバ側としてもそれなりに参考にな情報ではあるでしょうね。というか、クリックしてリロードされるたびにサイズが元に戻ってしまいますから、それを維持する意味でも表示サイズをFORMで送る必要はあるかと。
基盤:お腹すきましたね。
社長:ここのところ連チャンでカップ麺ですからね。今日は外でちゃんと食べましょう。
* * *
社長:これはあれですね、既存の点をクリックすると、その点をいつ誰が打ったのか情報がみえると便利かも。
開発:それは簡単ですね。というか私、少し前にFPGAの設計ツールをいじっていた時、回路図を拡大して素子をクリックすると、それがなんというモジュールのどういう回路かが表示されるというのに、とても感動しました。
基盤:それはそうとこのWordPressの検索機能、検索結果に、ヒットした検索語の前後の文脈が表示されないのが、非常に不便です。
社長:それもあって、GoogleとかBingでも検索できるように工夫はしています。ただ、やはりWordPress自体でちゃんと表示できるのに越したことは無いです。
開発:なんでそういうところをサボるんですかね。理解不能。
社長:まあいずれ暇ができたら、自分たちで作ればよいのでは。
開発:あと、FPGAの設計ツールでは、あの業界ではIPって余分ですが、部品がグラフィカルにクラスみたいになってて、それをインスタンシエートして使うのが普通です。お絵かきツールだって、X Windowの時代の idraw とかはそうなってました。それがMSのパワポなんかだと、すごくめんどくさい。ああいうのもなんとか出来れば良いと思います。
社長:部品を自分で作る時には、既存の図全体を背景画像みたいにインアクティブな下敷きにできると良いですね。
* * *
開発:はっ、また寝てしまった。
社長:眠い時は寝たいだけ寝る。我社の方針です。
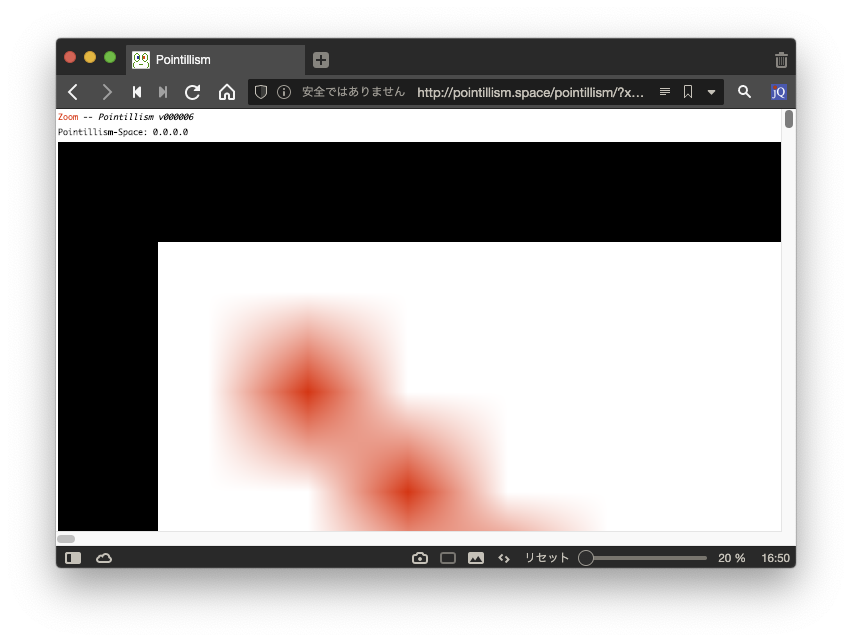
基盤:ところでこの、画像を拡大したときに補完されてもやっとなるのをやめさせたいですね。CSSで指定できるんでしょうか?
開発:どうなんでしょう。CSS 拡大。ああ、zoom っていうプロパティがあるんですね。これは width hight とかで指定するより適切です。%指定ですかね。style.zoom = 400 ... おお!
基盤:電子顕微鏡のようですね。
開発:倍率でしたか。この変、CSSではシンタックスシュガーがかかってるけど、JavaScipt でプロパティを入れる時は生の値だというのが面白いですね。
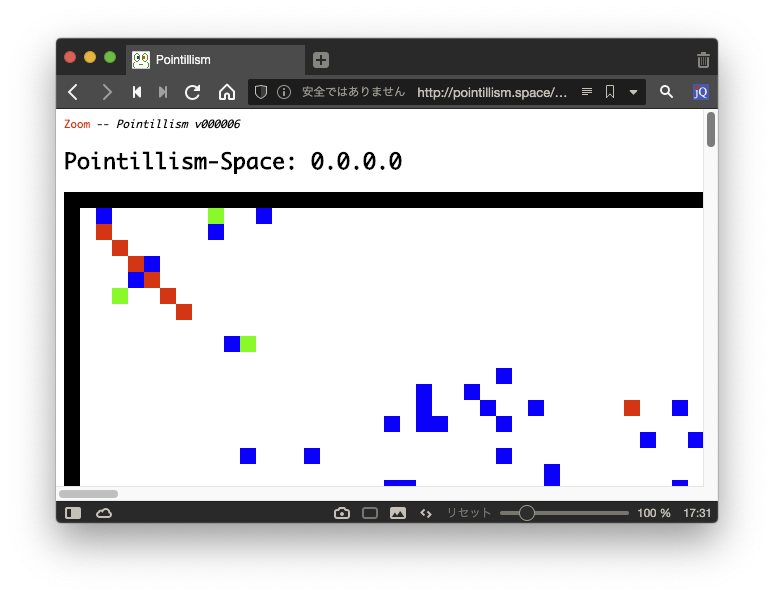
開発:うーむ、CSS的には image-rendering、canvas に明示的に描く場合には imageSomoothingEnabled = false で制御できるようですが、周辺との平均値を取ってなめらかにしたがるというのは避けられないような… いやまてよ、単に image-rendering:pixelated でした。16倍で、じゃん。
社長:おー、これならきっちり目的の点をクリックできますね。
基盤:しかし、いつのCSSからかは知りませんが、こんな楽しい表示オプションがあったとは。
社長:んー、となりのアパート新築工事ももうそろそろ竣工っぽいですね。これからは静かになります。ちょっといっぷくしましょう。
* * *
開発:私はMonzilloのビルドトライアルの時に、MDNってもうオワコンなのかと思ったら、そんなこと全然ないんですね。わかりやすい簡潔な記述は素晴らしいと思います。助かります。
開発:というわけで、queryに来たzoom率で座標を変換してPNGへの座標値とする、生成して返すCSSにzoomの値を埋め込み、これでクリックしたところに点が打てます。
基盤:JavaScript要らなくなりましたね。
社長:作り方が完全に25年前にタイムスリップしています(笑)
基盤:時々書いた点が反映されないことがありますね。
開発:うーん、生成したPNGをロードしに来るタイミングが変なのかな。なにか自分のキャッシュした情報でプリフェッチしてるとか。
基盤:ログを見ると、304 Not modified が出てますね。Last-Modified が1秒単位でしか無いから、高速に変更すると、変化したことが検出できないのでは。
社長:なるほど。最近のHTTPの仕様では秒以下まで拡張されてないんですかね。ファイルシステムがその情報を持っているかですが。というか、HTTP/1.1 でもコンテンツのハッシュ値で変化を確認してもらえるはずなんですが…
開発:そういえばさっきCSSを調べた時、そうだ z-index ぜひ使いたいなと思いました。機能的にも見栄え的にも。
社長:あとは色と透明度の選択を入れたら一応の点描のお絵かき的には一区切りですかね。
開発:これはとりあえず32ビットで、8ビットずつ、R, G, B, A を生指定すれば良いかなと思います。
社長:色の件は次のステップということにして、ちょっと休憩しましょう。
* * *
社長:しかし、点じゃないオブジェクトを置く時には、後で編集する時にIDが必要ですね。
開発:時間との組合わせで行けるかなとは思ったんですが。あるいは、ある部分空間に追加された時のシリアル番号。
社長:うーん、それで一応一意性は保てると。でもなんかかっこ悪いような。
基盤:再利用性の高いオブジェクトとしてはやはり文字かなと思います。7セグとか。
開発:うーん、結果として点の集合としてオブジェクトなら、元の情報量は関係ないような。
基盤:手作りフォントを作りたいですね。メタじゃないベタなフォント(笑)
開発:その昔 X11 で k14 というフリーの日本語フォントを作ってくれた人がいましたね。
基盤:14px で漢字を?
開発:少くとも当時は違和感もなく使えてました。すごいですね。
社長:今見ると、これはこれで味のあるグリフだなーと思いますね。
開発:そういえばIPAから各国文字のフリーフォントを出してませんでしたっけ?
社長:あ、あれは私の学生時代からETL時代の友人がやってたんですよ。
基盤:点描空間でベースとしてサポートするテキストオブジェクトの文字として使わせていただくと良さそうですね。
基盤:それにしても、DNSサーバのログを見ていると面白いです。どういう名前のどういうレコードを取りに来ているか、かなり敵の意図が見えます(笑)。たとえば MX 取りに来るやつとかミエミエですよね。登録直後にあさりにくるロボットの挙動は特に特徴的でした。
開発:そういえば、ドメイン名って世界全体で見ると一日10万くらい取得されているようですね。.com が大半の模様。
社長:怪しげなgTLDだとXSOみたいに1円で投げ売りしてたりしますしねえ。なんにしても、1ドメイン1000円平均としても、一日1億円。全世界で年間365億円。小さいパイだなと思いますね。
基盤:名画1枚でもそのくらいのありますよね。
* * *
開発:それにしても、色を選んだりするうのにいちいちその入力フィールドまでカーソルを持ってって入力するってかったるいですよね。
基盤:右クリックのコンテクストメニューで選べたり、現在ポインタで指しているピクセルの色をピックアップできると良いですね。
開発:extension の助け無しにコンテクストメニューに参加できるものかなぁ。
開発:色を円グラフみたいのとスライダーで選ばせるのがあるけど、あれって思ったとおりの色が選べないんですよね。計算機屋の浅知恵みたいな。
社長:その点では色見本というか色図鑑的なサイトにいくと、目移りしてしまういい色が陳列されてますね。色のプロフェッショナルという感じがします。あれはどういうテクなのでしょう?
基盤:色の詰め合わせですよね。せいぜい数色に抑えないと、色気違いになる。
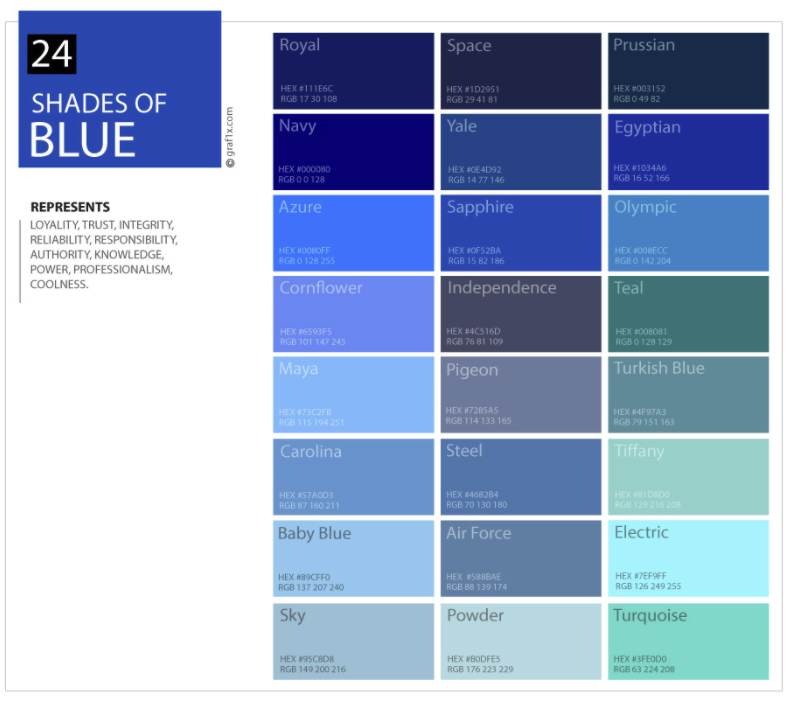
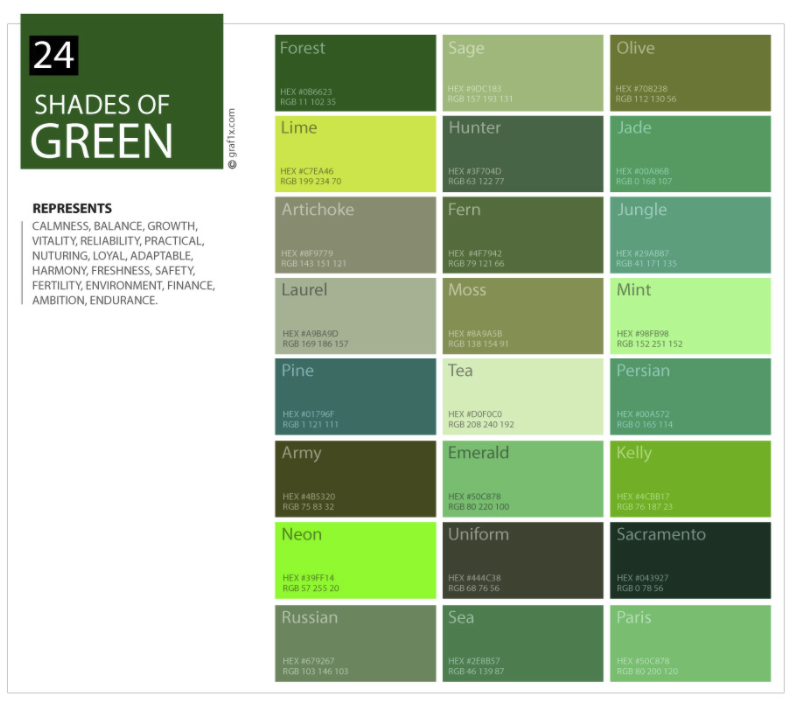
社長:色見本のサイト、以前さんざん眺めたんですが、ブックマークもしてなくて忘れちゃいました。今 royalblue で検索してみますと…
社長:とにかく、色を選ぶ時には、良い色して歴的に人間が選んできた色、名のある色を参考にしたいのです。たとえば graf1x.com では同系色の色の選択肢としてこういうのを提供している。
開発:よりどりみどりですね。
社長:こういう、歴史に洗われた色の見本の中から選べたら気持ちが良いなと思うわけです。
社長:たとえば私は、私が「オレンジ色だ」と感じられる色をパワポなんかで作るのは非常に困難で、ディスプレイ上では出ないのかな?とか自分の視覚に問題が?とまで思ったのですが、上の見本のオレンジは、まさに私が思うオレンジなんです。
開発:良い色見本というかパレットは、文書の各部の配色を決めるのには、とても重要というか必須と思います。ただ、絵画と言うか、お絵かき点描では色は完全に自由に選べる必要はあるとは思います。
基盤:欲しい色をピックアップをする方法は、それだけで重要な機能かなと思います。まあその辺が、プロが使ってるツールの売りなのかも知れませんね。
* * *
社長:ちょっとお絵かきからは外れますけど、QRコードを自動生成して貼り付けたりfavixconにしたりする機能もほしいですね。
開発:ああ、そのパッケージはGoにありますから、CGIで、…あ言っちゃった(笑)作るのは簡単です。
社長:じゃあまあ、だいたい見通しは付きましたから、今日はこのへんで飲みに行きますか。
-- 2020-0702 SatoxITS