社長:それでは何か作ってみましょう。
開発:できるだけ軽いのがいいですね。
社長:ツイッターでは顔文字を使うことが多いのですが、ワードプレスではデフォではそういう入力がサポートされてなくて、ちょっと不便かなと。
基盤:Google IMEのこれを使えば良いのでは。

社長:… ああ、そうですか😅
基盤:軽すぎましたね😁
開発:まあでも、ブロックエディタからキーボードだけで呼び出せて選択できるのが良いですよね。
基盤:MacOSではcontrol+command+SPACEで呼び出せてカーソル移動で選べるようですけど。
社長:😃。これでいいかな😄。ツイッターを一年近くやってて気づきませんでした😅
開発:ツイッターの絵文字選択画面は候補の表示が小さくてちょっと不便な感じはします🧐。Google IMEのにしてもそうですが。画面の小さいスマホで入力するのを前提にしてるんですかね。

基盤:Google IMEのは、ウィンドウを好きなように広げられるみたいです。お気に入り登録もできるし。

社長:😃🎉
開発:ツイッターのは、Unicodeの顔文字フォントが無い場合を想定しているのか、ちょっと違いますよね。コピペするとASCII文字列での名前になってしまう。インラインイメージじゃないかという気もします。
社長:コピペできる場合もあるんですけどね。ブラウザの違い?あと実際にフォントも違って、このどんぐりまなこ😃😀の上に眉毛に相当するような点が付いてる場合がある。あれはiPhoneというかiOSの場合かな??
開発:錯視のような気もしますが。
社長:なんとなくで使ってると、なんだかんだやってるうちに出たからいいやで終わっちゃいますよね😁
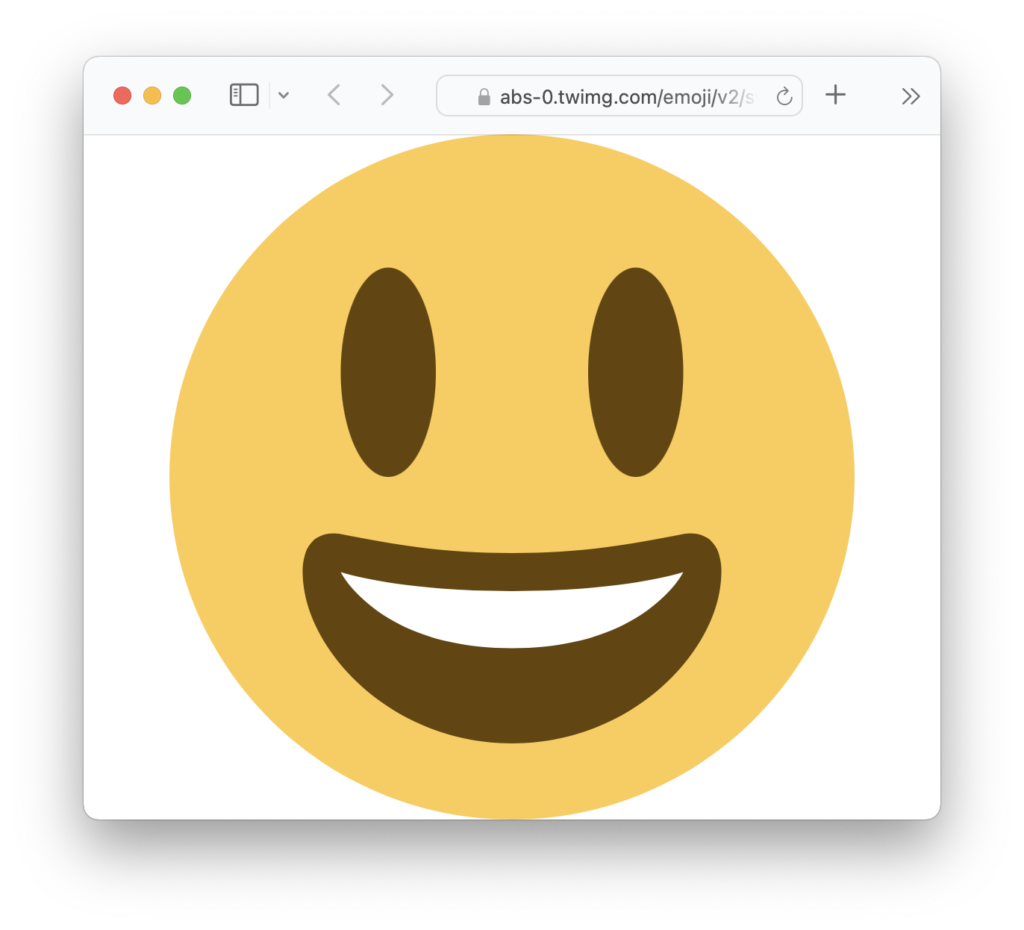
基盤:ああ、あれは実際インラインイメージのようです。というかSVGですね。twimg.comで提供されてる。たとえばこういう感じ(abs-0.twimg.com/emoji/v2/svg/1f603.svg)


<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="#FFCC4D" d="M36 18c0 9.941-8.059 18-18 18-9.94 0-18-8.059-18-18C0 8.06 8.06 0 18 0c9.941 0 18 8.06 18 18"/><ellipse fill="#664500" cx="11.5" cy="12.5" rx="2.5" ry="5.5"/><ellipse fill="#664500" cx="24.5" cy="12.5" rx="2.5" ry="5.5"/><path fill="#664500" d="M18 22c-3.623 0-6.027-.422-9-1-.679-.131-2 0-2 2 0 4 4.595 9 11 9 6.404 0 11-5 11-9 0-2-1.321-2.132-2-2-2.973.578-5.377 1-9 1z"/><path fill="#FFF" d="M9 23s3 1 9 1 9-1 9-1-2 4-9 4-9-4-9-4z"/></svg>社長、開発:どひゃー😆
基盤:ちょっと、下くちびるがグロいですね😁
社長:まあ、絵文字をコード情報だけで送ると、受け側のフォント次第で表示が変わっちゃいますからね。固定したイメージにして置きたい気持ちはわかります。
開発:しかしコピペやら検索やらに難がありますね。オフラインで見る場合とかも。実際、ツイッターのAnalyticsで顔文字がとうふになってしまう事が多い。
基盤:拡大したら劇画調になるとかしたら面白いのになー🤣
社長:そういえば一昨年、ROFLをSVGみたいなベクターで作りたいなという話がありましたね。
開発:それはちょっと、顔文字入力というお題に比べて少し重いかもですね😅
基盤:おなかすいたなぁ。
社長:食事に行きましょう。
* * *
開発:さてと。何かウォーミングアップをば。
社長:とりあえずホイールで操作できる拡大縮小鏡が欲しいですね。文字とか画像の。
開発:編集とドロップができるspanをzoomできるようにすれば良いですかね。どれ…
* * *
社長:それで?
開発:案の定、特にCSSについてはかなり忘れてますね😅。一昨年書いたコードをみようみまねみたいな感じです。編集とペーストはHTMLエレメントをcontenteditableにするだけで問題無しですね。それはそうとちょっと驚いた事実。MacOSの絵文字フォントはベクターじゃないようです。ツイッターからコピペしたSVG絵文字とUnicode絵文字を並べてズームするとこんな感じ。
社長、基盤:へーっ😃
-- 2022-0108 SatoxITS